通过本篇CDR实例的学习,相信读者一定会惊叹自己作品中呈现出的那种华丽效果。在下面要进行的实例练习中,将综合使用交互式工具,并对这些功能进行多种演练。该实例在制作中首先使用了交互式网格填充”工具制作出香水瓶体图形,然后结合使用交互式调和”、封套”工具制作出具体金属质感的瓶盖效果,最后通过交互式阴影”、交互式透明”的结合使用制作出香水瓶的高光和倒影效果,将香水瓶特有的质感一览无余地展露出来,更大的增加了香水产品的诱惑力。
1. 制作香水瓶体 教程
(1)启动CDR,执行文件”→打开”命令,打开“背景.cdr”文件,如图8-134所示。

图8-134 打开背景素材
FEVTE编注:更多CDR教程讨论和cdr作业提交请到飞特论坛CORELDRAW交流区:http://bbs.fevte.com/forum-53-1.html
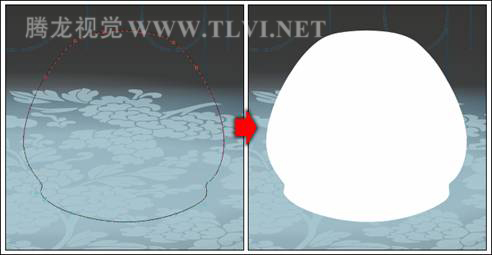
(2)选择工具箱中的贝塞尔”工具,在页面中绘制香水瓶瓶身的外轮廓图形,并将其先填充为白色,轮廓色为无,如图8-135所示。

图8-135 绘制香水瓶外形
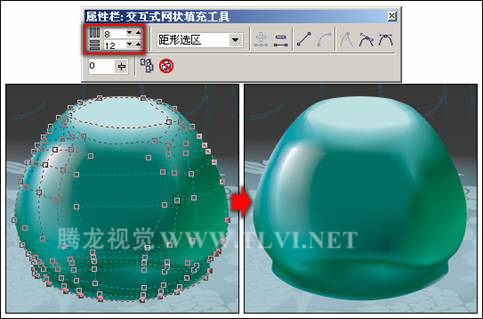
(3)保持白色图形的选择状态,选择工具箱中的交互式网格填充”工具,在属性栏中对网格大小参数进行设置,接着依次选中各个节点或网格,打开颜色” 泊坞窗,设置其颜色,为其进行填充。在填充颜色的同时要对相应节点的位置和属性进行调整,如图8-136所示,制作出玻璃质感的香水瓶瓶身图形。

图8-136 应用网格填充效果
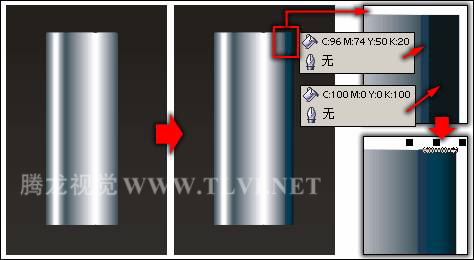
(4)接下来参照图8-137所示,在瓶身图形上绘制一个填充渐变色的图形,然后将该图形原位置再制,并将再制图形等比例缩校使用交互式网格填充”工具,为再制图形添加网格填充效果。

图8-137 绘制图形
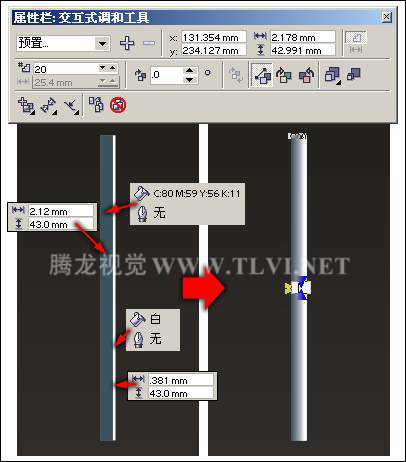
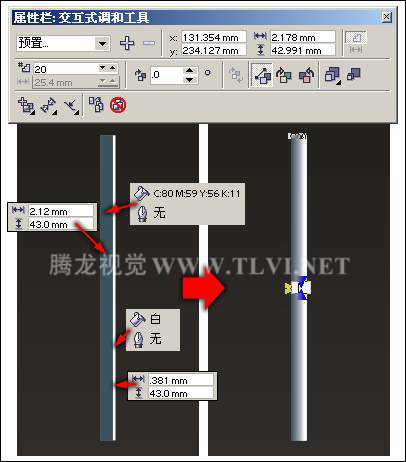
(5)使用贝塞尔”工具,在瓶颈处绘制两个填充不同颜色的图形,然后使用交互式调和”工具,在绘制的两个图形之间添加调和效果,如图8-138所示。

图8-138 创建调和图形_ueditor_page_break_tag_
2. 金属质感瓶盖的制作
(1)使用工具箱中的矩形”工具,在页面中绘制两个矩形对象,并分别为其填充颜色。然后再使用交互式调和”工具,在两个矩形之间添加调和效果,如图8-139所示。

图8-139 绘制矩形并添加调和效果
(2)使用选择”工具,将刚创建的调和群组图形选中,按下键将其群组。然后按下小键盘上的<+>号键将其原位置再制,接着单击属性栏中的镜像”按钮,将再制图形水平翻转,并调整再制图形的位置,如图8-140所示。

图8-140 再制并调整图形
(3)参照步骤(6)~(7)的操作方法,再制作出如图8-141所示的调和图形效果。

图8-141 绘制其他调和图形
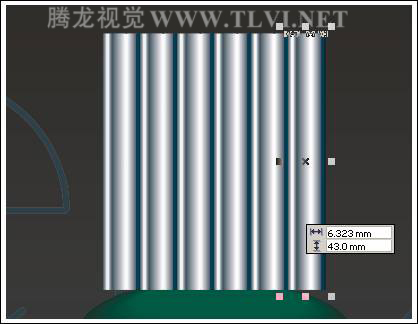
(4)将制作的调和图形,取消全部群组,然后选择其中一个调和图形,执行排列”→拆分调和群组”命令,将其调和群组拆分。通过同样操作方法,将所有调和群组拆分,最后再将拆分后的图形全群组。调整图形的比例和位置,然后将其再制五个,并参照图8-142所示将其排列。

图8-142 再制并调整图形
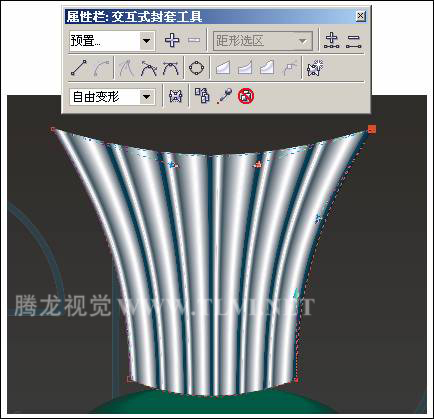
(5)将排列后的图形全部群组,然后选择工具箱中的”封套”工具,为群组后的图形添加封套效果,将其变形,如图8-143所示。

图8-143 添加封套效果_ueditor_page_break_tag_
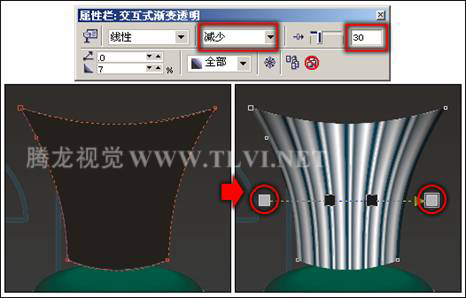
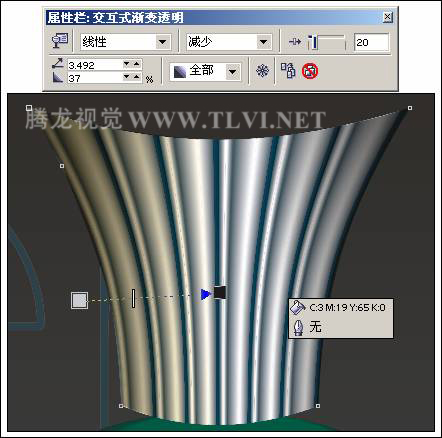
(6)使用贝塞尔”工具,沿变形后图形的边缘绘制曲线图形,接着将图形填充为黑色,轮廓色设置为无,然后使用交互式透明”工具,为图形添加线性透明效果,如图8-144所示。

图8-144 绘制图形并添加透明效果
(7)使用选择”工具,将添加透明效果的图形选中,然后按下小键盘上的<+>号键将其原位置再制。将再制图形填充为黄褐色,并使用交互式透明”工具,对其透明效果进行调整,如图8-145所示。

图8-145 再制并调整图形
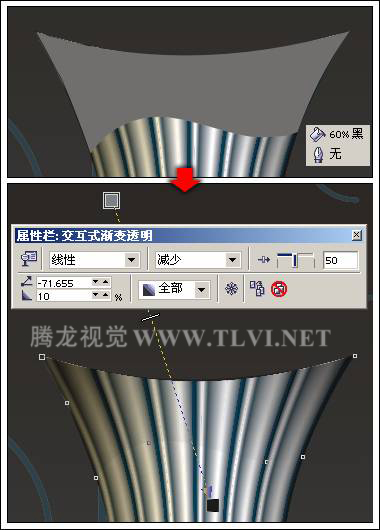
(8)再次将图形再制,并更改再制图形的填充色为60%黑色,然后使用形状”工具,对再制图形的形状进行调整,并使用交互式透明”工具对图形的透明效果进行调整,如图8-146所示。

图8-146 制作反光图形
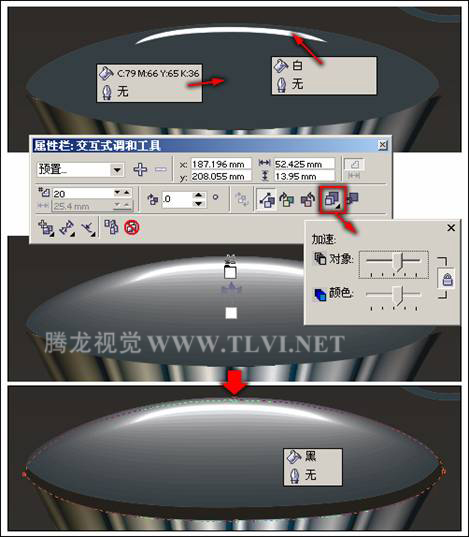
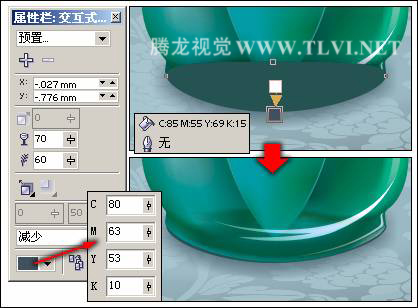
(9)接下来在瓶盖底部绘制一个填充渐变色的图形,然后在该渐变图形上绘制出图形的顶面效果,使其看起来具有立体感,制作出金属边缘,如图8-147所示。

图8-147 制作金属边缘
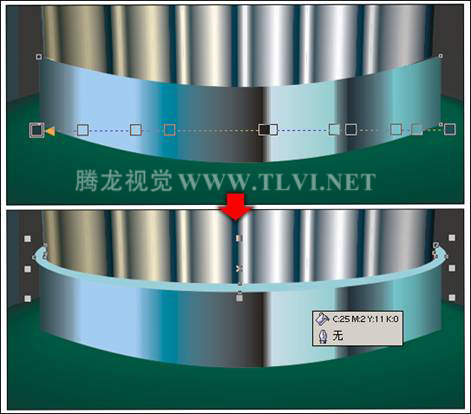
(10)参照前面制作瓶颈图形的方法,在瓶盖顶部绘制两个曲线图形,然后为图形添加调和效果,完毕后绘制一个黑色图形,并将其放置到调和图形的下方,作为顶部边缘图形,如图8-148所示。

图8-148 绘制瓶盖顶端图形_ueditor_page_break_tag_
3. 添加高光和装饰物
(1)使用贝塞尔”工具,在香水瓶的瓶身图形上绘制白色高光图形,然后使用交互式阴影”工具,为图形添加阴影效果,如图8-149所示。

图8-149 绘制高光图形并添加阴影效果
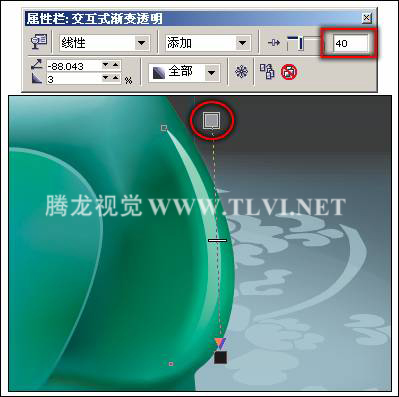
(2)按下键,将阴影群组拆分,然后调整阴影图形的位置至白色高光图形的下方,接着再使用交互式透明”工具,为白色高光图形添加线性透明效果,如图8-150所示。

图8-150 为图形添加透明效果
(3)使用同样操作方法,在香水瓶的瓶身、瓶颈和瓶盖处制作其他高光和反光图形,如图8-151所示。

图8-151 绘制其他高光和反光图形
(4)在香水瓶底部绘制曲线图形,然后为图形添加阴影效果。完毕后调整图形的顺序至香水瓶图形的下方,制作出图形的阴影效果,如图8-152所示。

图8-152 制作阴影效果
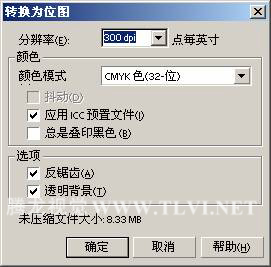
(5)使用选择”工具,将除阴影外组成香水瓶的所有图形选中,然后按下键将其再制。保持再制图形的选择状态,执行位图”→转换为位图”命令,打开转换为位图”对话框,保持对话框的默认设置,如图8-153所示,单击确定”按钮将其转换为位图图像。

图8-153 转换为位图”对话框
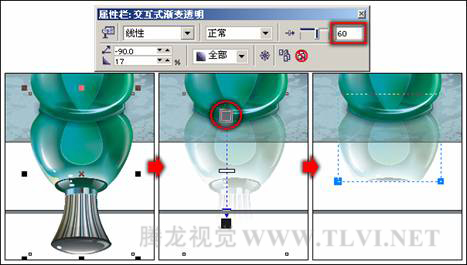
(6)确定位图图像处于选择状态,单击属性栏中的镜像”按钮,将其垂直翻转,调整其位置和顺序,如图8-154所示。然后使用交互式透明”工具,为其添加线性透明效果,制作出香水瓶的倒影。完毕后使用“形状”工具选择位图下方的两个节点向上移动,将多余的图像遮盖。

图8-154 制作倒影
(7)完毕后,将组成香水瓶的所有图形群组。接下来参照前面绘制香水瓶图形的方法,在页面中的相应位置绘制蜡烛和球体装饰图形,如图8-155所示。

图8-155 添加装饰图形
(23)最后通过精确剪裁图形的方法,将背景图形外的其他图形隐藏。然后在视图中再添加相关的文字信息和装饰图形,完成该实例的制作,如图8-156所示。

图8-156 完成效果






