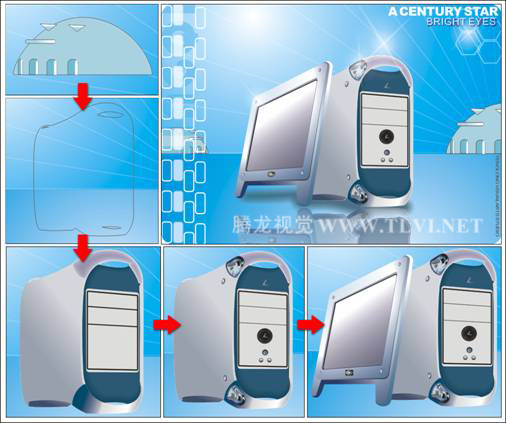
该CDR实例教程制作的是一幅电脑产品宣传海报,通过绘制简单、生动的电脑图形,再加以轻快、活泼的色调,使整个画面给人来带科技、时尚、前卫的视觉感受。图12-2所示为本实例完成效果。

图12-2本实例完成效果
技术提示
该实例主要通过绘制准确的图形轮廓并填充颜色,从而制作出生动、形象的电脑图形。在绘制轮廓图形时主要使用了"贝塞尔"工具,并配合使用"形状"工具对其进行编辑调整,从而绘制出准确的轮廓图形。图12-3出示了本实例的制作流程图。

图12-3本实例制作流程
制作步骤
1.制作海报背景
(1)启动CorelDRAW,新建一个工作文档,单击属性栏中的"横向"按钮,将页面横向摆放,其他参数保持默认设置。
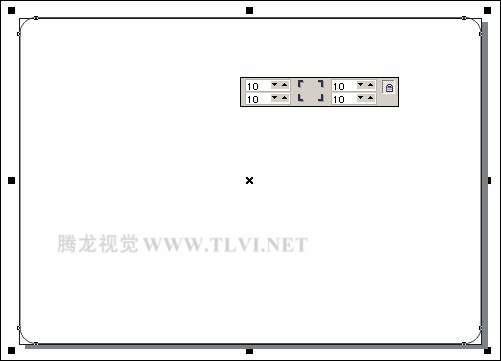
(2)双击工具箱中的"矩形"工具,创建一个与页面等大的矩形对象,接着参照图12-4所示在属性栏中设置矩形的边角圆滑度。

图12-4绘制圆角矩形
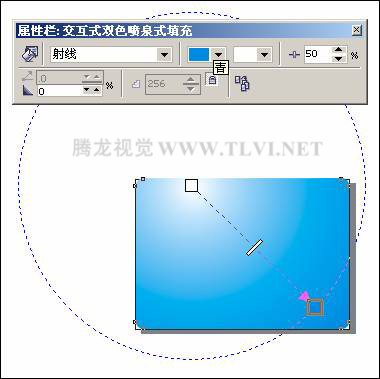
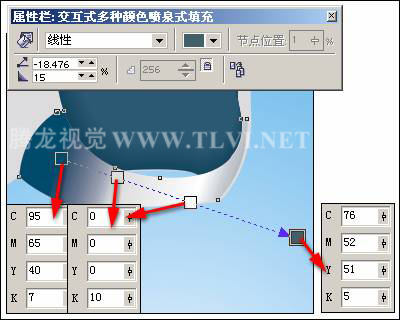
(3)确定矩形为选择状态,使用"交互式填充"工具,参照图12-5所示为矩形填充射线渐变色。然后在页面中拖动控制点对渐变的大小和中心点进行调整,接着再将矩形的轮廓颜色设置为无。

图12-5设置渐变色
(4)使用"选择"工具,将矩形选中,然后按下小键盘上的<+>号键,将该矩形原位置再制,在属性栏中再对其边角圆滑度参数进行设置,如图12-6所示。

图12-6调整再制矩形_ueditor_page_break_tag_
(5)按下键将调整后的矩形转换为曲线对象,使用"形状"工具框选上部的两个节点,结合键盘上的<↓>方向键,向下移动节点的位置,如图12-7所示。

图12-7调整节点位置
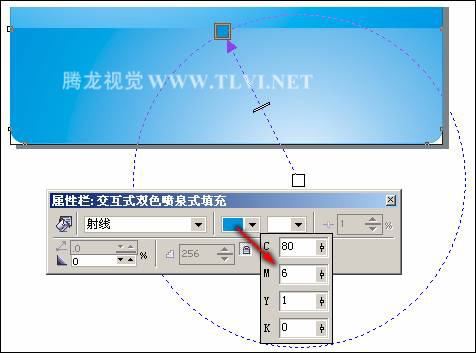
(6)使用工具箱中的"交互式填充"工具,对曲线图形的填充效果进行调整,如图12-8所示。

图12-8调整渐变色
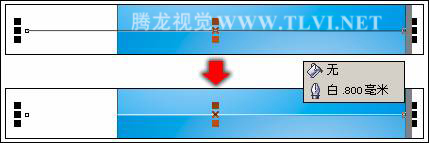
(7)使用"贝塞尔"工具,在页面中调整后的曲线图形的右上角单击,定义一点,然后按下键在页面的左侧单击,绘制一条水平直线,并设置轮廓色和轮廓宽度,如图12-9所示。

图12-9绘制直线
(8)确定绘制的直线为选择状态,执行"排列"→"将轮廓转换为对象"命令,将轮廓转换为对象,接着将生成的无填充和轮廓的曲线删除。然后将白色曲线图形原位置再制,使用

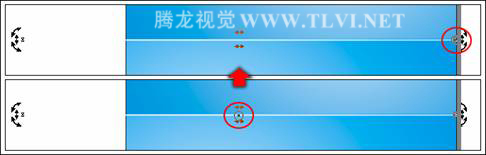
"选择"工具在上面单击,出现旋转控制柄,将中心控制点的位置调整到曲线的右端,如图12-10所示。

图12-10调整中心控制点的位置
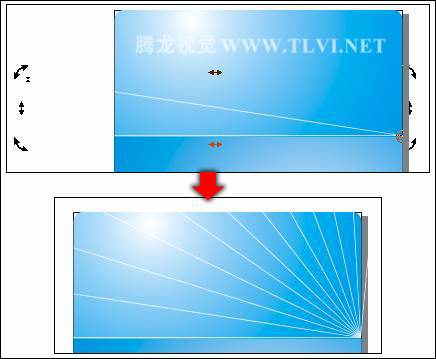
(9)拖动旋转控制柄,更改再制图形的角度,然后连续按下键将直线图形旋转再制多个,如图12-11所示。

图12-11旋转再制图形
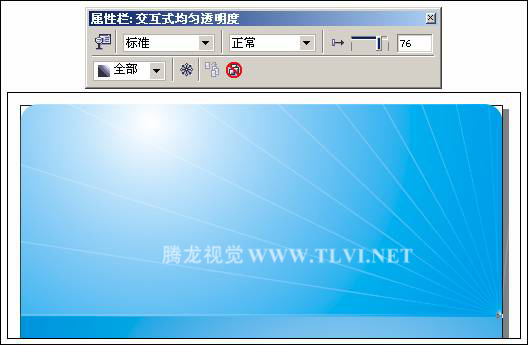
(10)将页面中的白色线条全部选中,然后按下键将其群组。使用"交互式透明"工具,为群组对象添加透明效果,如图12-12所示。

图12-12设置透明效果
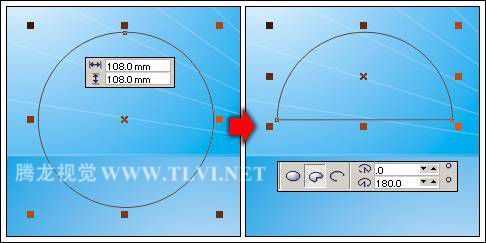
(11)选择工具箱中的"椭圆"工具,在页面中按下键的同时拖动鼠标,绘制一个正圆图形,然后对属性栏中的参数进行设置,将其调整为半圆,如图12-13所示。

图12-13绘制半圆_ueditor_page_break_tag_
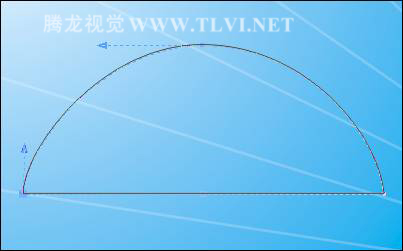
(12)按下键将半圆图形转换为曲线对象,然后使用"形状"工具,对曲线的形状进行调整,如图12-14所示。

图12-14调整半圆形状
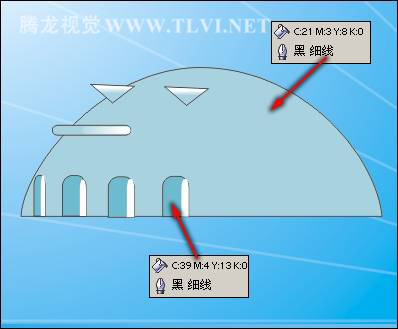
(13)将曲线图形填充为淡蓝色,然后参照前面绘制图形的方法,在图形上制作出其他图形效果,并为部分图形填充渐变色,完成房子图形的绘制,如图12-15所示。

图12-15制作房子图形
(14)使用"选择"工具,框选制作的房子图形,按下键将其群组,调整其位置至页面的右侧,接着将其再制,单击属性栏中的"镜像"按钮,将其水平镜像,并调整图形的大小和位置,如图12-16所示。

图12-16再制并调整图形
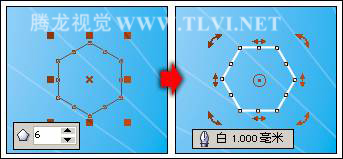
(15)选择工具箱中的"多边形"工具,在属性栏中将"星形及复杂星形的多边形点或边数"选项参数设置为6,按下键的同时在页面中绘制六边形,接着设置其轮廓色和轮廓宽度,并调整六边形的角度,如图12-17所示。

图12-17绘制多边形
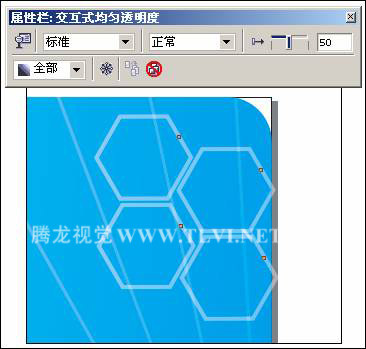
(16)调整六边形的大小和位置,接着将其再制三个,分别调整再制图形的位置。完毕后将四个六边形群组,然后使用"交互式透明"工具,参照图12-18所示为图形添加透明效果。

图12-18调整图形并添加透明效果
(17)使用"选择"工具,将页面中除背景图形外的其他图形选中,执行"效果"→"精确剪裁"→"放置在容器中"命令,当鼠标出现黑色箭头时单击背景图形,将选中的图形放置到背景图形中,如图12-19所示。
提示:执行完"放置在容器中"命令之后,还需要在图形上右击鼠标,从弹出的菜单中执行"编辑内容"命令,按下键全选图形,将图形调整到原来位置,完毕后在选中的图形上右击,从弹出的菜单中执行"完成编辑这一级"命令,完成对图形的编辑。

图12-19精确剪裁图形
2.制作电脑图形
(1)执行"工具"→"对象管理器"命令,打开"对象管理器"泊坞窗,单击泊坞窗底部的"新建图层"按钮,新建"图层2"。使用"贝塞尔"工具,在页面中绘制出电脑机箱的轮廓路径,如图12-20所示。
(2)调整其位置

图12-20 绘制曲线图形
(3)使用"选择"工具,将绘制的几个曲线图形同时选中,然后单击属性栏中的"结合"按钮,对图形进行结合,接着将其填充为灰色,轮廓色设置为无,如图12-21所示。

图12-21 结合图形并填充颜色_ueditor_page_break_tag_
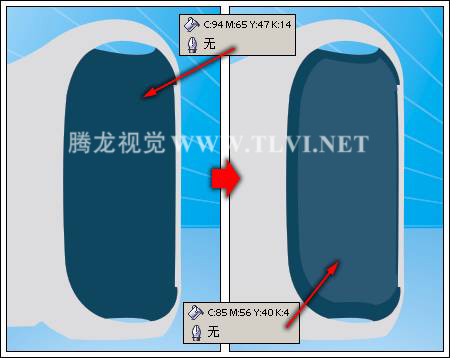
(4)接下来参照图12-22所示,绘制出机箱的正面图形,然后将其再制,并调整再制图形的大孝位置和颜色。

图12-22 绘制机箱正面图形
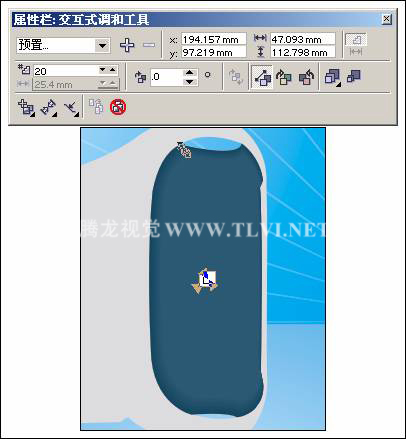
(5)选择工具箱中的"交互式调和"工具,在两个图形之间添加调和效果,如图12-23所示。

图12-23 添加调和效果
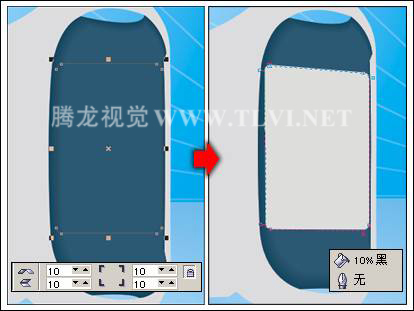
(6)使用"矩形"工具,在机箱的正面绘制一个圆角矩形,然后将矩形转换为曲线,使用"形状"工具,对部分节点的位置进行调整,如图12-24所示。

图12-24 绘制圆角矩形
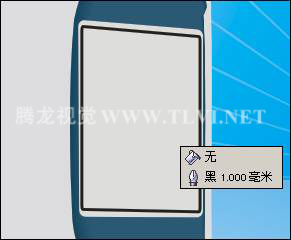
(7)将灰色图形原位置再制,然后对再制图形的大小和位置进行调整,接着将其填充色设置为无,并对轮廓色和轮廓宽度进行调整,如图12-25所示

图12-25 再制并调整图形
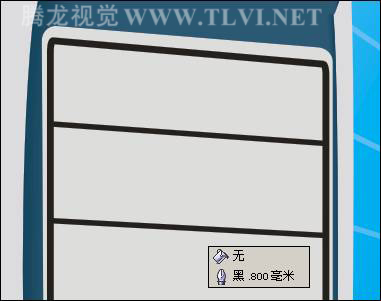
(8)使用"贝塞尔"工具在机箱正面图形上绘制两条直线,并设置其轮廓宽度,如图12-26所示。

图12-26 绘制直线
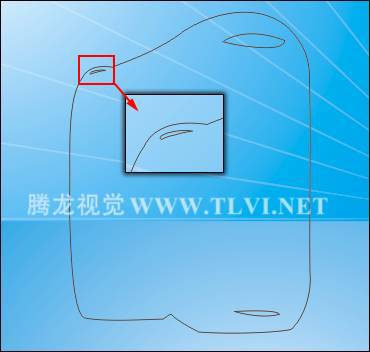
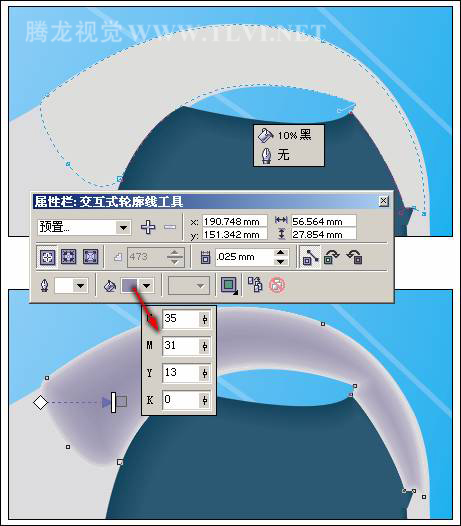
(9)接下来在机箱的上端绘制曲线图形,然后使用"交互式轮廓图"工具,为图形添加轮廓图效果,如图12-27所示。

图12-27 绘制图形并添加轮廓图效果
(10)参照图12-28所示,绘制出机箱底部的图形,然后使用"交互式填充"工具,为其填充渐变色,并设置轮廓色为无。

图12-28 绘制机箱下部图形_ueditor_page_break_tag_
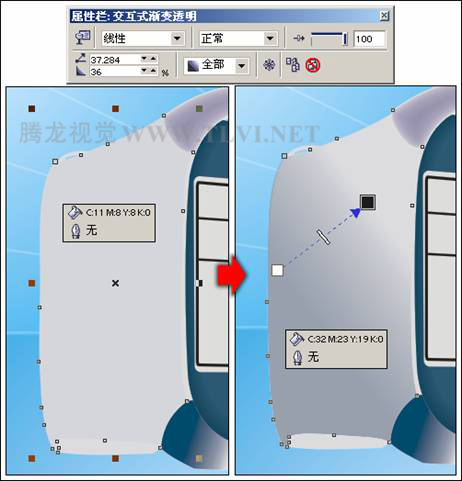
(11)下面在机箱的侧面绘制图形,完毕后将该图形原位置再制,调整再制图形的填充颜色,然后为其添加线性透明效果,如图12-29所示。

图12-29 绘制机箱侧面图形
(12)参照前面绘制图形的方法,绘制出电脑机箱上的其他细节图形和显示器图形,如图12-30所示。

图12-30 绘制显示器图形
(13)将绘制完成的电脑图形群组,然后将其再制,确定再制图形的选择状态,然后单击属性栏中的"镜像"按钮,将再制图形垂直镜像,并调整图形的位置。执行"位图"→"转换为位图"命令,保持对话框的默认设置,单击"确定"按钮,将其转换为位图图像,如图12-31所示。

图12-31 转换为位图
(14)保持位图的选择状态,使用"形状"工具选中底部两个节点,将其向上移动,将多余部分隐藏。然后使用"交互式透明"工具,为位图图像添加线性透明效果,制作出电脑的倒影,如图12-32所示。

图12-32 添加透明效果
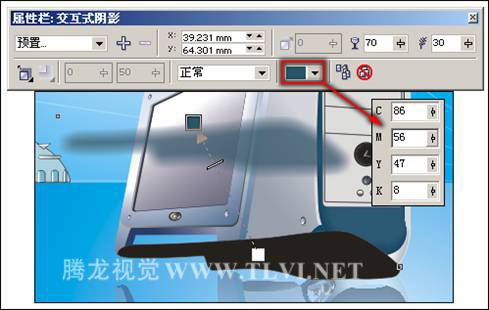
(15)参照图12-30所示,绘制一个填充任意颜色的曲线图形,然后使用"交互式阴影"工具,为图形添加阴影效果,如图12-33所示。

图12-33 绘制图形并添加阴影效果
(16)按下键将阴影拆分,然后将绘制的曲线图形删除,调整阴影图形的位置和顺序,制作出电脑的阴影效果,如图12-34所示。

图12-34 调整阴影图形
(17)最后在页面中添加相关的文字信息和装饰图形,完成实例的制作,如图12-35所示。

图12-35 完成效果






