Q音乐界面制作

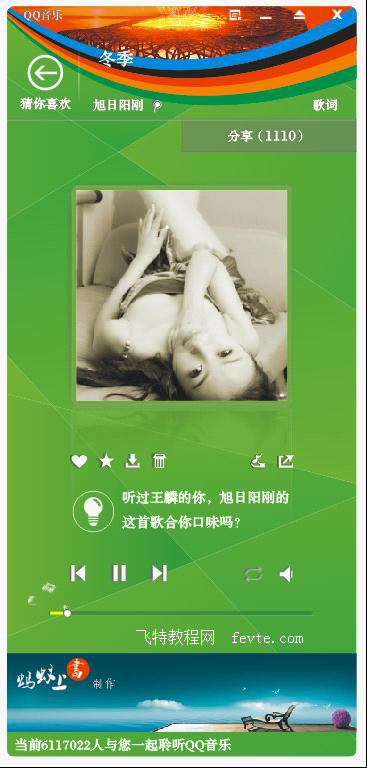
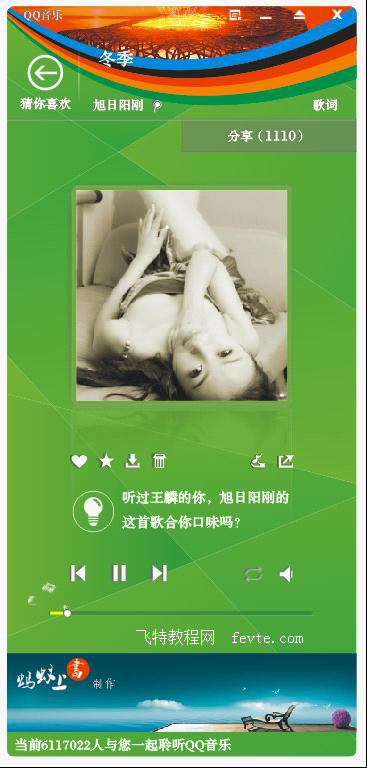
(最终效果图)
本例素材:
素材1:

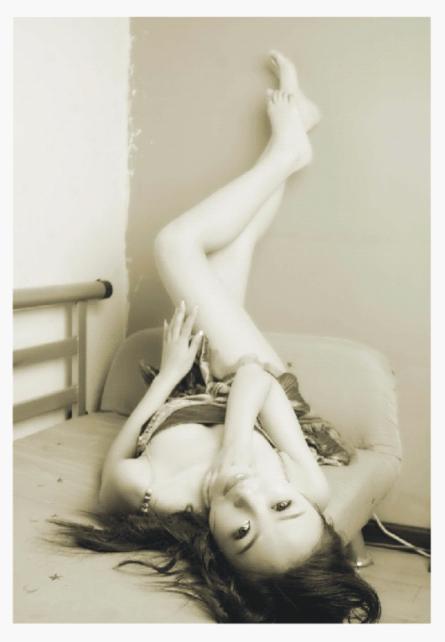
素材2:

素材3:

案例制作步骤:
1、画出界面外轮廓(106x228mm),并将外轮廓圆角。(图片略)
2、将界面渐变填色,复制1份并切割,局部调整色块,置于界面框内精确裁剪。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
(图1)
3、用贝塞尔工具画顶部彩虹,将素材1导入软件,置于界面框内精确裁剪,调整位置关系。

(图2)
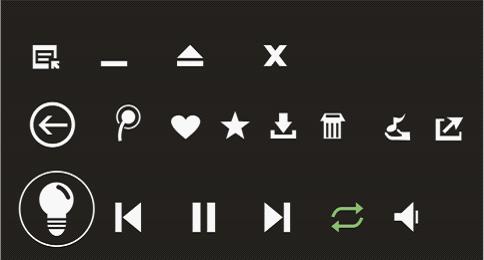
4、功能按钮制作,画出功能按钮图形,并添加阴影。功能按钮效果都相同。

(图3)
4、分割栏制作,画细长矩形并填充黑色并使用透明度工具使其透明,复制1层,将颜色改为白色。

(图4)
5、画正方形作为歌曲海报区,导入素材2并置于正方形里精确裁剪。按住Shift键中心复制一个正方形并将边框,将复制出来的正方形倒圆角,填充较背景浅一些的颜色,边框颜色填充深灰色并做阴影。

(图5)_ueditor_page_break_tag_
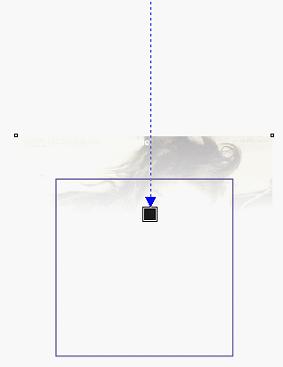
6、制作海报区倒影,全选海报区向下镜像复制,将复制的做透明渐变。


(图6、7)
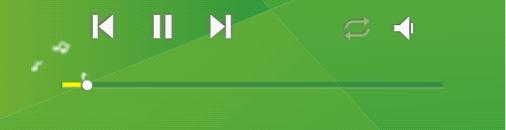
7、播放滚动条制作,画细长矩形,填充为黄色,,做黄色矩形的阴影,然后打散,将黄色矩形复制2层,一层缩短,长度自定(看你的歌曲播放到了哪里),一层压扁放在阴影下方,在黄色右边画圆形,填充白色并做阴影。

(图8)
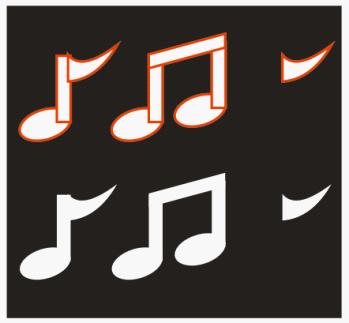
8、制作音乐播放是音符飘出的效果,画出音符形状。快速制作音符方法如下图所示

(图9)
9、将画好的音符焊接并做阴影,阴影填充为白色,打散阴影,删除原图,如果阴影颜色不够白就叠加一层。将制作好的飘出音符调整位置。

图(10)
10、以面板的宽度画矩形框作为广告区,并将素材3导入软件,置于矩形框内精确裁剪。

(图11)
11、将文字输入并放在相应位置(文字也有阴影效果)就大功告成了。看整体效果。

(图12—最终效果图)






