香蕉是人人都喜欢的美味水果,在做设计图时,它也是经常需要用到的一种素材。本教程就教大家如何利用CorelDRAW制作逼真的香蕉图形。CorelDRAW被广泛地应用于商标设计、标志制作、模型绘制、插图描画、排版及分色输出等等诸多领域,几乎所有用于商业设计和美术设计的PC电脑上都安装了CorelDRAW。

CorelDraw实例教程 制作逼真香蕉图形
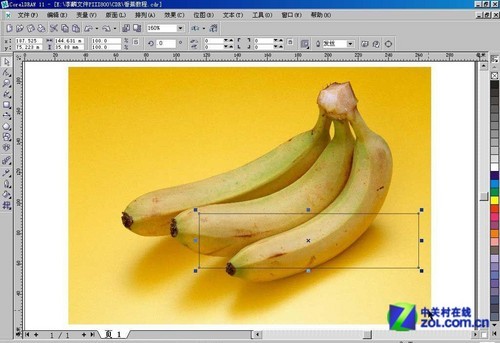
首先,导入一幅香蕉的图片到CD做临摹范本,同时用矩形工具画一个矩形,随后会用这个矩形来就形匹配香蕉轮廓。

导入一幅香蕉的图片
之所以先画矩形,而不先用路径笔勾出香蕉外形,是因为CD只会自动生成水平和垂直的网格,而不能按我需要的走向生成网格。如果一开始就勾出香蕉的外形,CD的互动式网格填充工具生成网格就会如下图。

勾出香蕉的外形
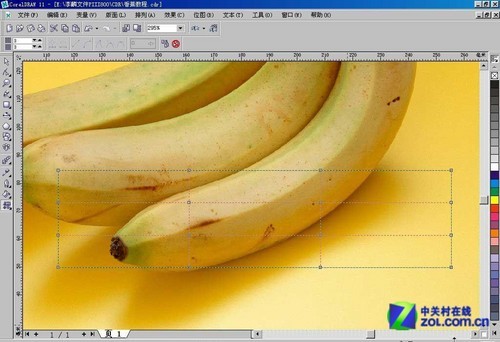
选中矩形,点击互动式网格填充工具,这时矩形中会按预设的“网格大小”数值自动生成网格,如下图所示;

自动生成网格
CorelDraw实例教程:勾出香蕉外形
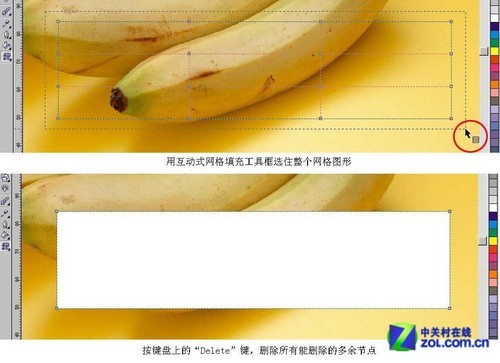
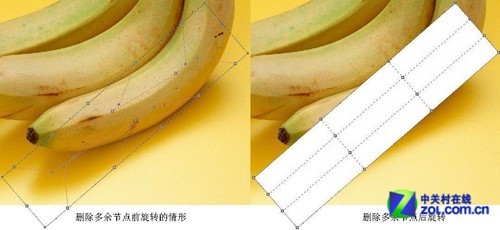
现在要做的是:用互动式网格填充工具框选住整个网格图形,按键盘上的“Delete”键,删除所有能删除的多余节点(之所以这样说,是因为即使全选了所有节点,那4个”关键点“也是删除不掉的),不然,当我旋转矩形时,网格会发生改变。
请看下列对照图;

用互动式网格填充工具框选整个网格图形

删除多余节点
关于网格对象旋转的问题,现在看来,以前我说的删除全部多余节点来使其旋转后网格不乱,这个方法不是唯一的,其实只要移动了任一节点后,再来旋转网格对象,网格都能保持同步正确。但这次框选并删除全部节点还是有收获的,它让我认识到网格始终有4个关键点的事实。
对删除多余节点的补充说明
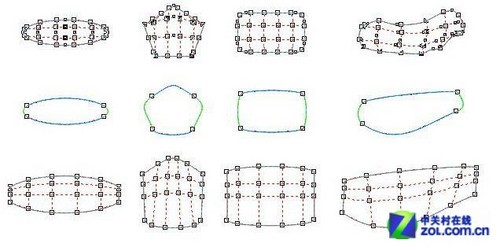
删除多余节点的另一个目的是要找到网格的“关键节点”(“关键节点”只是我的叫法,不知Corel公司是否承认),我发现任何闭合图形对象只要用于网格填充,都会有4个“关键点”,它们控制着网格的走向和分布。 为了说明问题,我做了一个对照图。

关键节点对照图
从上图可以看出,在没有删除多余节点之前,网格图形的轮廓线上按给定的纵横数值分布着很多节点,规则的几何图形好一点,任意图形的4个“关键点”很难被发现,当我删除多余节点后,4 个“关键点”就显出来了。我把4个“关键点”对应的4条边分成了蓝色组和绿色组,它们上下左右对应,在绿色边上增加节点会生成水平网格线,蓝色边上增加节点就生成垂直网格线。而水平与垂直网格线会根据蓝色或绿色边线的弯曲幅度成比例地变形。以绿色边为例,大家从最下一排图可以看出,我把绿色边的控制点收回与“关键点”重合后,设置的垂直网格线也基本成直线了,只是随绿色边的倾斜和蓝色边的弯曲而略有些倾斜和弯曲而已,而这样有规律的变形我们就比较容易控制了。
CorelDraw实例教程:调整节点
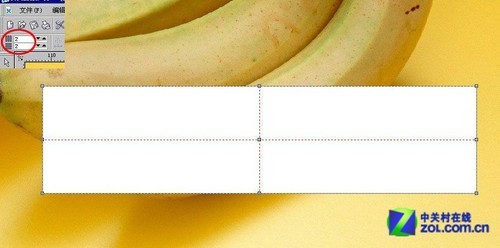
把属性栏上“网格大小”水平与垂直数值设为最低,如图红圈所示,这样做便于随后的网格调整。

设置网格大小
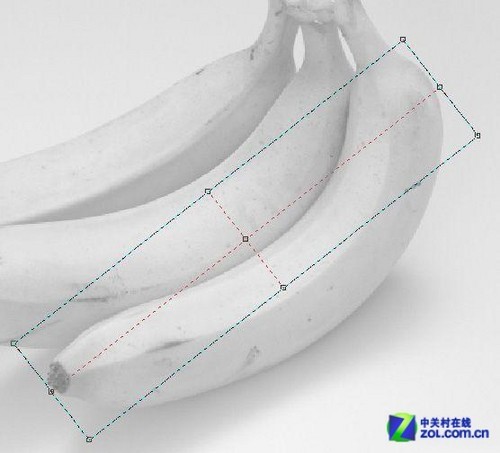
把显示模式转为简单线框,并旋转矩形一定角度,拖到香蕉上大致与其吻合,如下图;