大家知道,现在的设计企业LOGO还是网站LOGO,很多的都是用的企业的第一个字母开头来设计他的LOGO,这样有几个好处;第一,容易识别,让人很容易就知道LOGO的含义;第二,设计师设计的时候也很好找到设计出路;第三,能更加好的结合一些设计创意元素在里面;第四,最重要的一点,就是客户容易通过,呵呵。希望这个教程对脚本之家的朋友们有所帮助!
好了,先看看LOGO最终效果图:

开始设计:
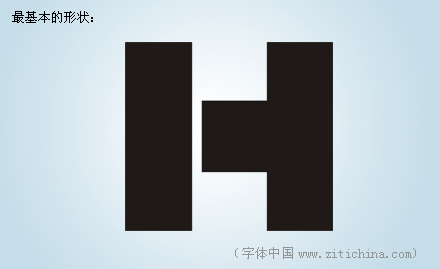
第一步:先在矢量软件里面画一个最简单的字母H图形。(如图)
使用矩形工具画出基本图形:

画好了以后,前面随便填充一个什么颜色无所谓。
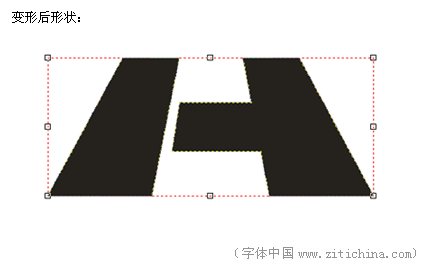
第二步:使用互动式封套工具变形字母H。(如图)

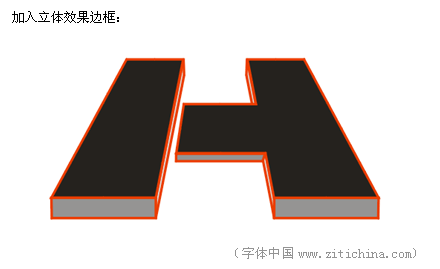
第三步:画出他的立体效果。(使用矩形工具)
这一步很重要,要调整好一个图形的立体效果,看起来更加真实,多调整几次,才开始调整不太好是很正常的,关键要自己不出什么毛病来就差不多了,如果你自己看起来都觉得不对劲那就继续调整吧。

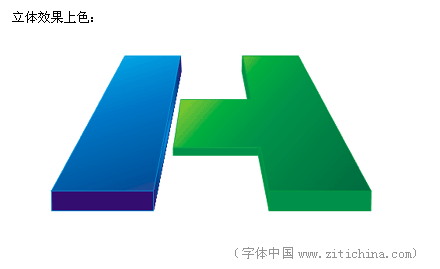
第四步:图案基本上色。
这下基本的颜色形状大家已经看到了吧。填色的时候可以填你们喜欢的颜色,带点渐变效果很不错的。

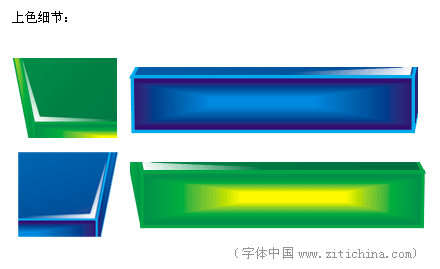
第五步:细化LOGO(上)。
左边2个效果会用到透明工具,右边2个效果要用到互动式渐变工具。
这样做看起来很有光感,会显得很真实。

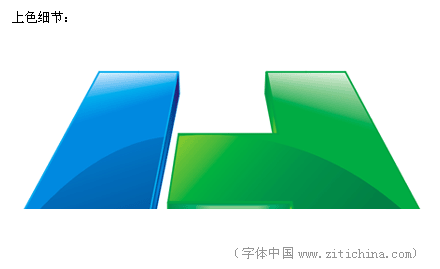
第六步:细化LOGO(下)
上边2个效果要用到互动式渐变工具。这样的目的也是为了加强他的光感度。

第七步:整体效果(完成)。上边2个效果要用到互动式渐变工具。这样的目的也是为了加强他的光感度。
以上就是Coreldraw设计标志LOGO教程,希望能对大家有所帮助!
注:更多精彩教程请关注全福编程网设计教程 栏目,






