教程由中国教程网 四季轮回原创转载请保留此信息!
CoreDRAW 与Photoshop在广告、报刊、印刷业和影像处理、网页设计等行业都有较广泛与深入的应用。
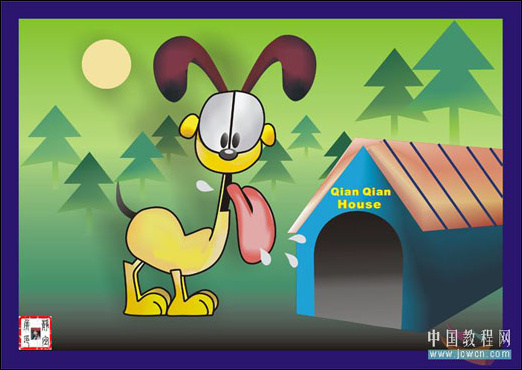
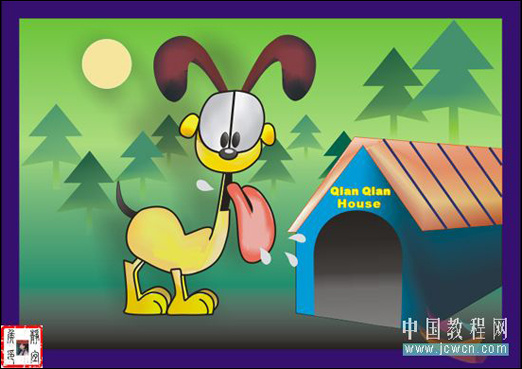
最终效果图:

效果图
制作分析:
该画面色彩明亮,体现出一种欢快而喜悦的氛围,画面中图形的大小对比,充分体现了整个画面的空间感。在绘制过程中注意网点填充(颜色填充自行搭配),以及钢笔工具与形状工具的灵活运用。
制作步骤:
一、绘制一个背景
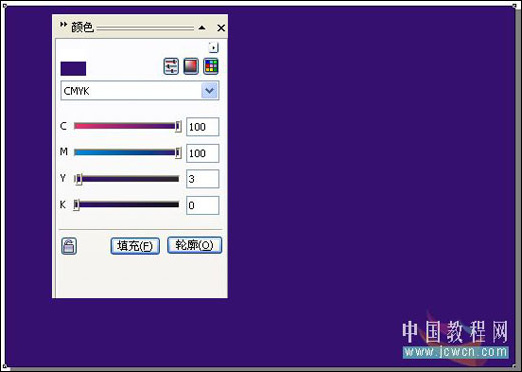
1、新建一个文档,在属性栏中单击"横向"按钮,使页面横向放置,双击工具箱中的"矩形工具",创建一个与页面同样大小的矩形,并取消其轮廓线,然后填充深蓝色(C:100,M:100,Y:30,K:0),如图1所示:

图1
2、单击"矩形工具",绘制一个矩形,并取消其轮廓线,如图2所示:

图2
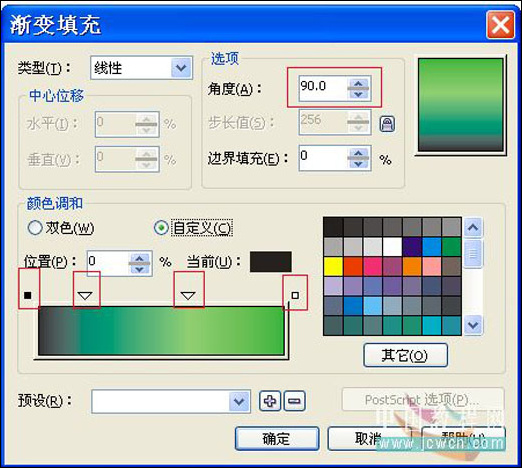
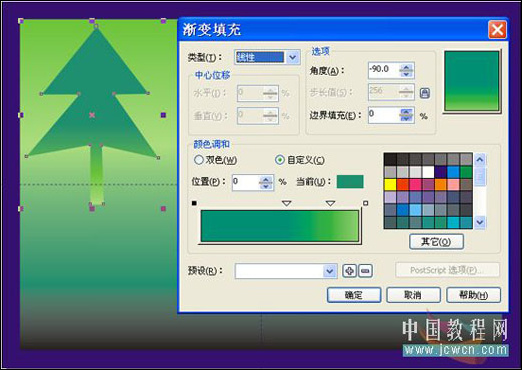
单击"渐变填充工具"(按F11键),从左到右的颜色参数分别为:黑色、春绿(C:60,M:0,Y:60,K:20)、月光绿(C:20,M:0,Y:60,K:0)、酒绿(C:40,M:0,Y:100,K:20),参数设置如图3所示:

图3
效果如图4所示:

图4
二、绘制一个小狗(起个名字叫"钱钱")
1、养成良好一种习惯,根据需要可随时给页面拉水平线或垂直线标尺参考线,这样,做画才会更加得心应手。如图5所示:

图5
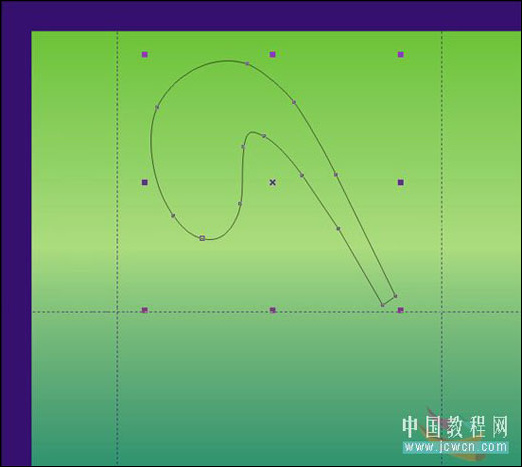
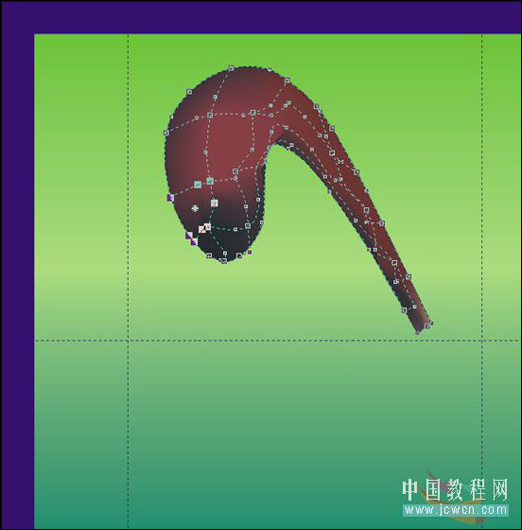
单击"钢笔工具",绘制耳朵轮廓。如图6所示:

图6
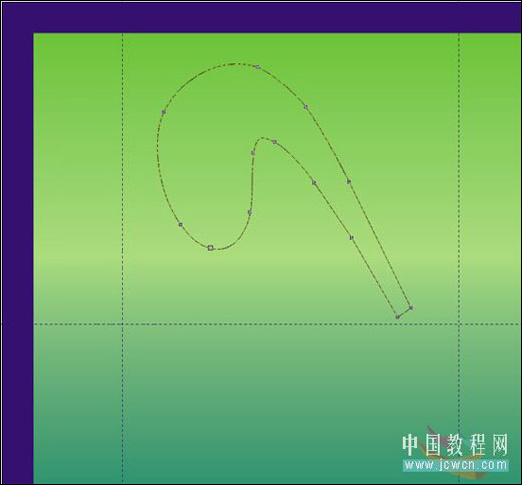
单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,如图7所示:

图7_ueditor_page_break_tag_
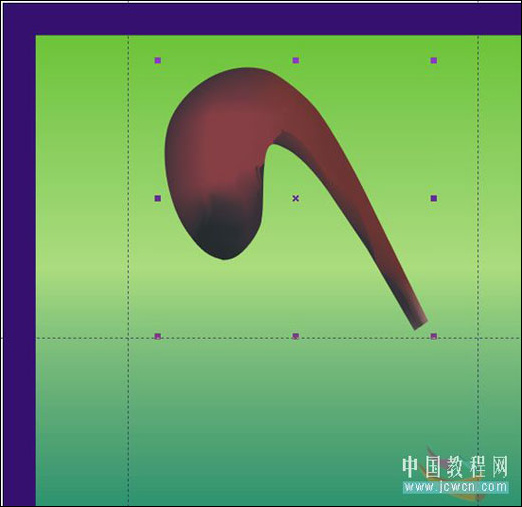
2、单击"交互式网格填充工具"(或者称"交互式网状填充工具"),依次进行由深到浅的填充(颜色请自行随意拟定)。如图8所示:

图8
效果如图9所示:

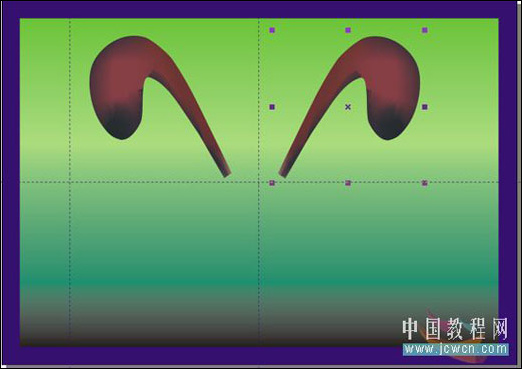
图93、选择耳朵图形,按小键盘上的"+"号键复制得到一份,在属性栏中执行"镜像"按钮,如图10所示:

图10
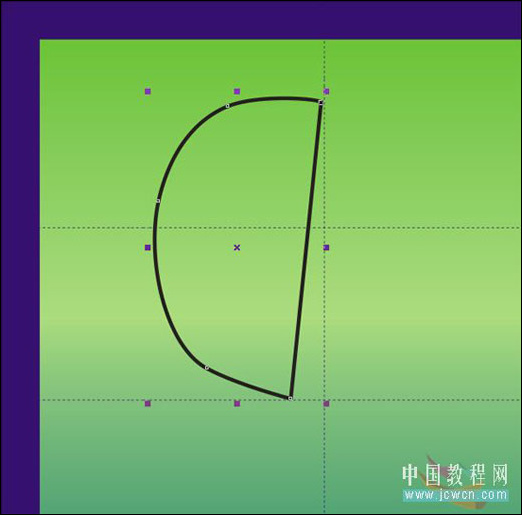
4、单击"多点线工具"(或者称"折线工具"),绘制一个眼眶图形,单击"形状工具",右击轮廓线中的点,选择"曲线命令",进行圆滑调节。设置轮廓宽度为2.8mm,如图11所示:

图11
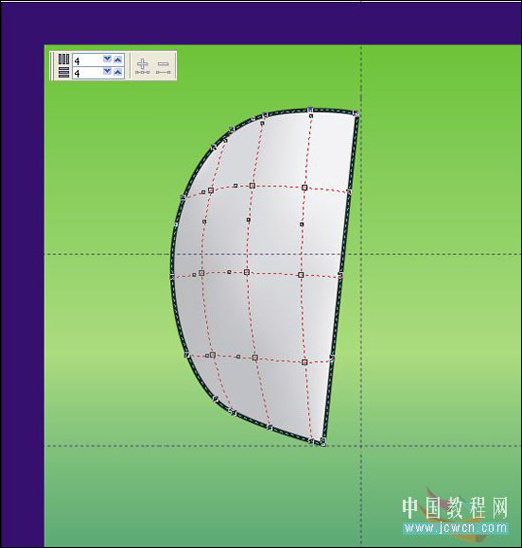
5、单击"交互式网格填充工具",在其属性栏中将"网格大小"分别设置为:4/4。依次进行由深到浅的浅灰色(k:5-20之间)填充,如图12所示:

图12
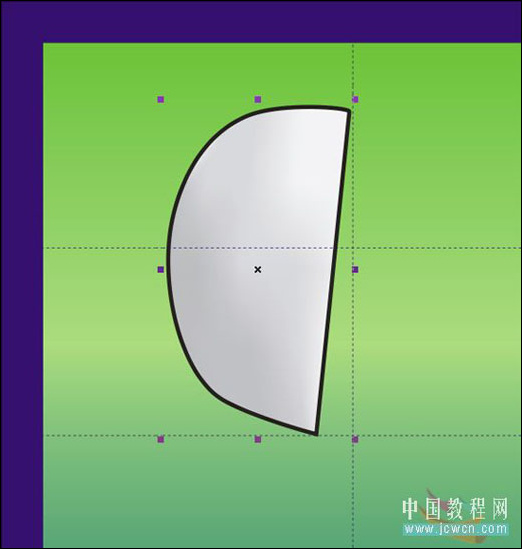
效果如图13所示:

图13
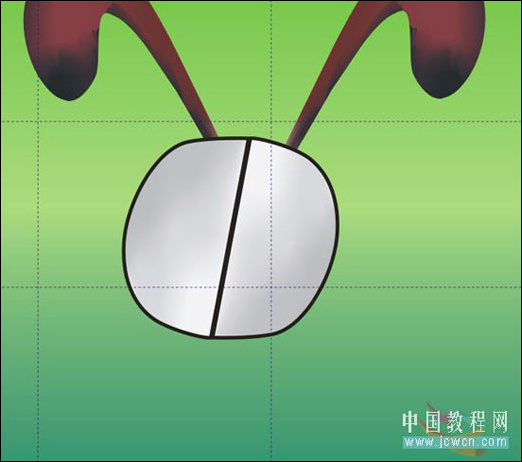
6、复制眼眶图形,在属性栏中执行"镜像"按钮后,并调整其位置,效果如图14所示:

图14
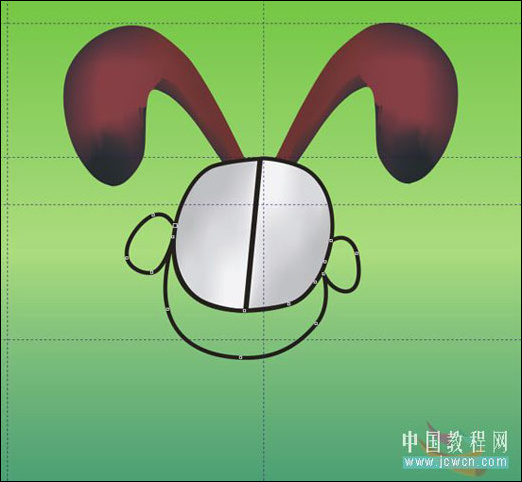
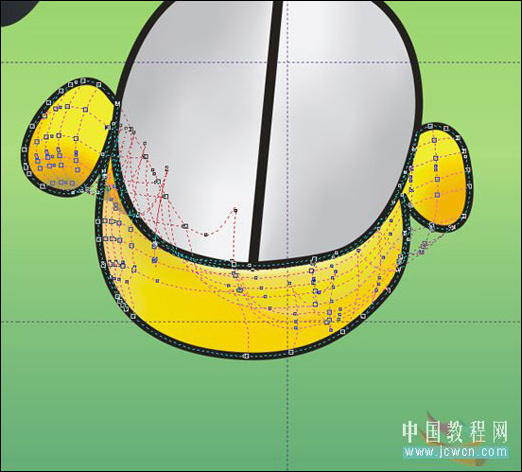
7、单击"钢笔工具"绘制一个脸和耳朵的图形。设置轮廓宽度为2.8mm,单击形状工具,右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,并设置轮廓宽度如图15所示:

图15_ueditor_page_break_tag_
8、进行"交互式网格填充"操作,效果如图16所示:

图16
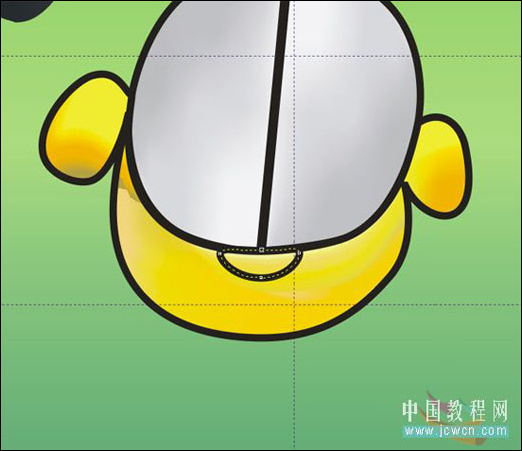
9、单击"椭圆工具"画一个椭圆,然后右键单击"转换为曲线"命令后,用"形状工具"调整,设置轮廓宽度为2.8mm,效果如图17所示:

图17
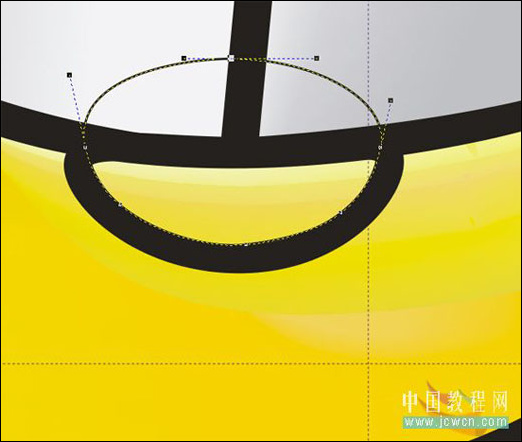
"三点椭圆工具",绘制一个椭圆作为鼻子。效果如图18所示:

图18
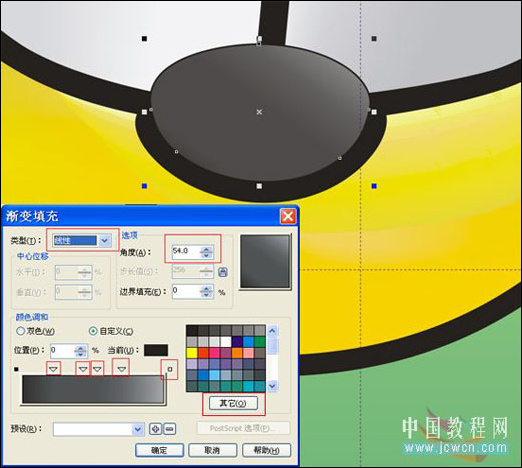
单击"渐变填充工具"(或按F11键),设置为线性填充;角度为:54度;自定义选项:从左向右依次设置黑灰色为:(k:80);(k:80);(k:80);(k:70);(k:30);参数如图19所示:

图19
单击"确定"按钮,填充渐变颜色。效果如图20所示:

图20
10、绘制一个椭圆作为鼻子的高光,单击调色板中10%黑色填充图形,并取消其轮廓线,如图21所示:

图21
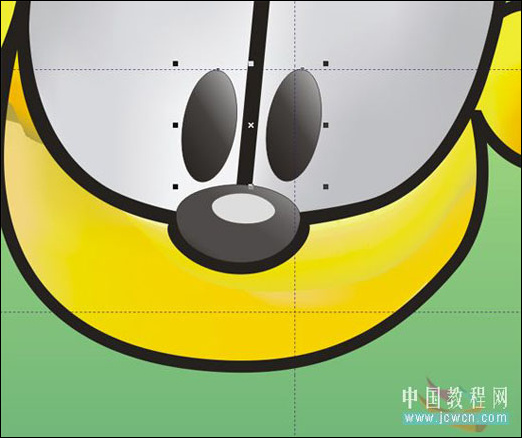
11、单击"椭圆工具",绘制椭圆作为眼睛,如图22所示:

图22
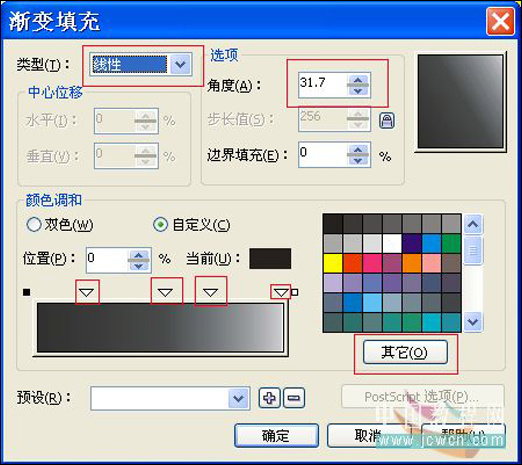
单击"渐变填充工具"(或按F11键),设置参数为线性填充;角度为:31.7度;自定义选项:从左向右依次设置黑灰色为:(k:95);(k:85);(k:60);(k:15);参数如图23所示:

图23_ueditor_page_break_tag_
单击"确定"按钮,填充图形,并将其复制一份,放置在合适位置,效果如图24所示:

图24
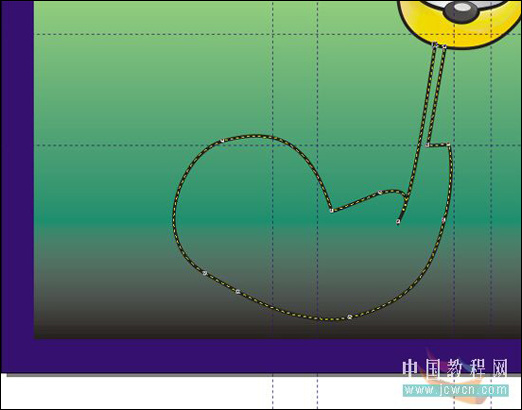
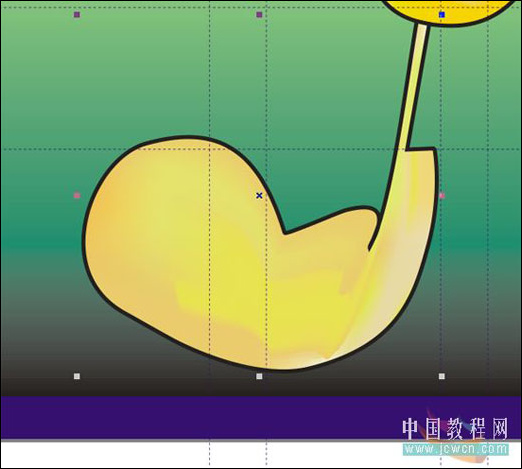
12、单击"多点线工具"(或叫"折线工具"),绘制一个图形作为身体(养成一种好习惯,用标尺线进行定位后,再来绘制),并设置轮廓宽度为2.8mm。如图25所示:

图25
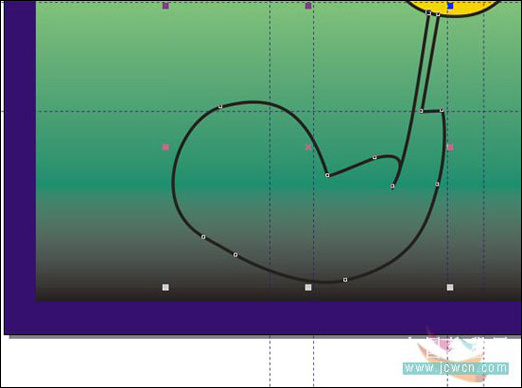
单击"形状工具"右击轮廓线中的点,选择"曲线"命令,进行圆滑调节(运用"多点线工具"时,注意转换为曲线的调节),效果如图26所示:

图26
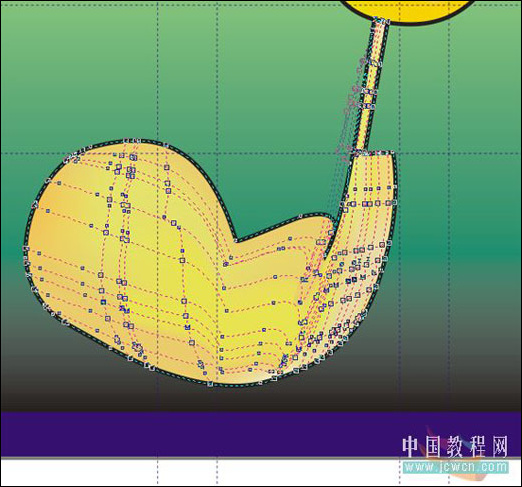
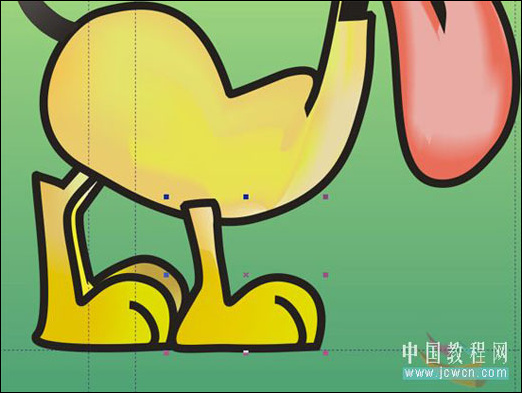
13、单击"交互式网格填充工具",依次进行由深到浅的填充,如图27所示:

图27
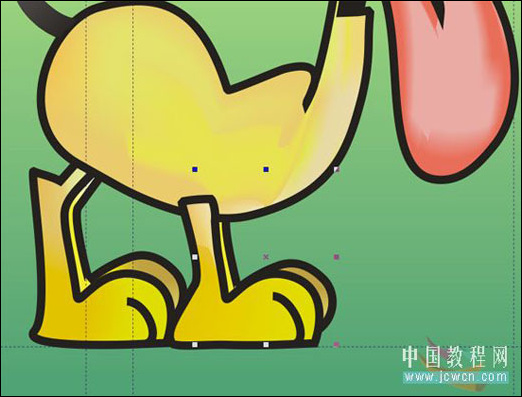
效果如图28所示:

图28
14、单击"钢笔工具",绘制一个狗的嘴的图形,并填充为黑颜色(k:100)如图29所示:

图29
15、选择调色板中的100%黑色(k:100),填充图形,如图30所示:

图30
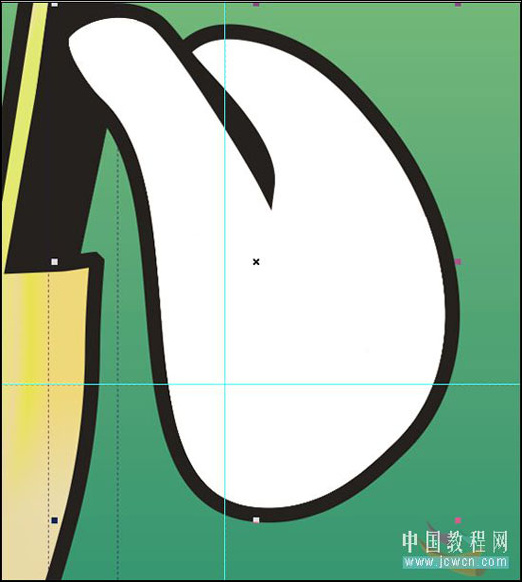
16、单击"多点线工具",绘制一个狗的舌头的图形。单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,并设置轮廓宽度为2.8mm,如图31所示:

图31_ueditor_page_break_tag_
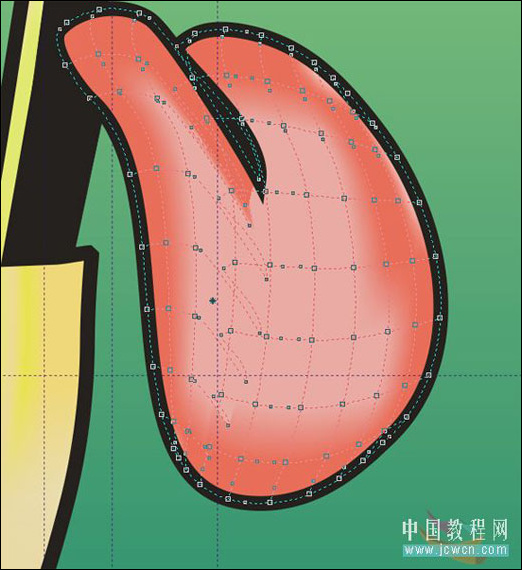
17、单击"交互式网格填充工具",依次进行由深到浅的填充,如图32所示:

图32
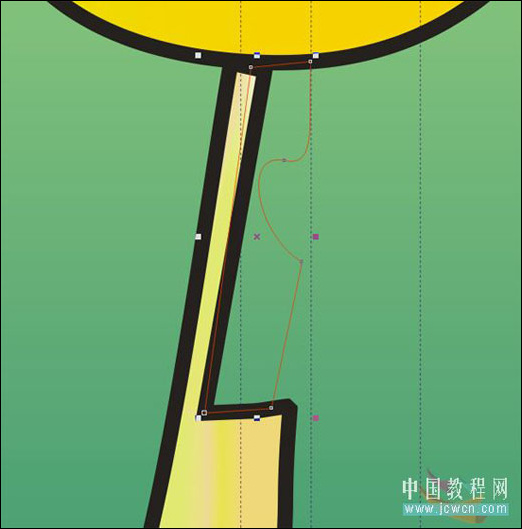
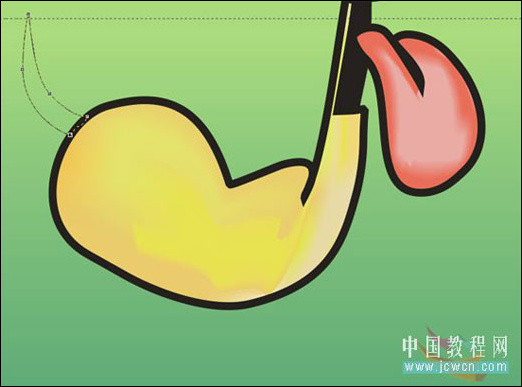
18、单击"贝塞尔曲线工具",绘制一个图形作为尾巴,如图33所示:

图33
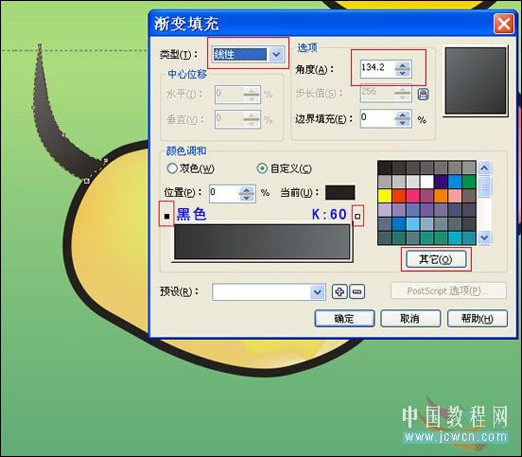
19、单击"渐变填充工具",参数设置如图34所示,单击"确定"按钮,填充渐变颜色。

图34
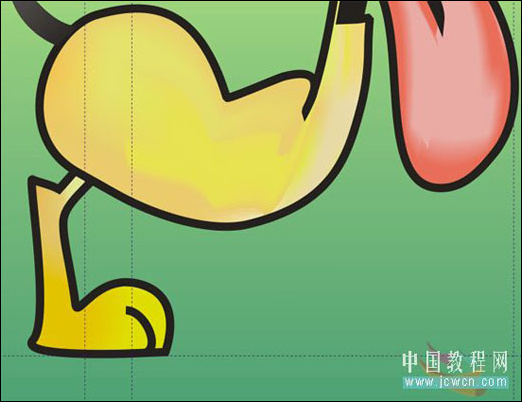
20、单击"钢笔工具",绘制一只脚的图形。单击"交互式网格填充工具",依次进行由深到浅的填充,如图35所示:

图35
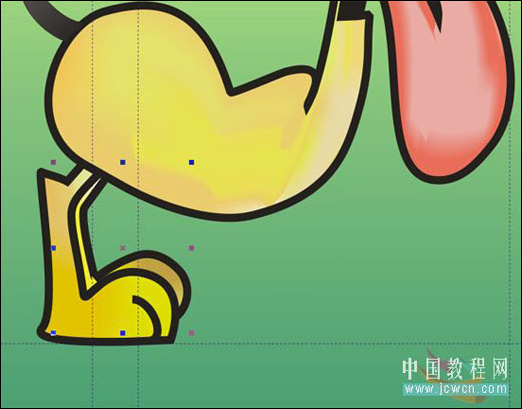
21、运用同样的方法,绘制另外一只脚的图形,如图36所示:

图36
22、运用相同的方法绘制第3个这样的脚的图形(也可以复制一份步骤20脚的图形,用"形状工具"进行调整),如图37所示:

图37
23、复制刚才绘制好的脚图形并调整其位置与大小,如图38所示:

图38
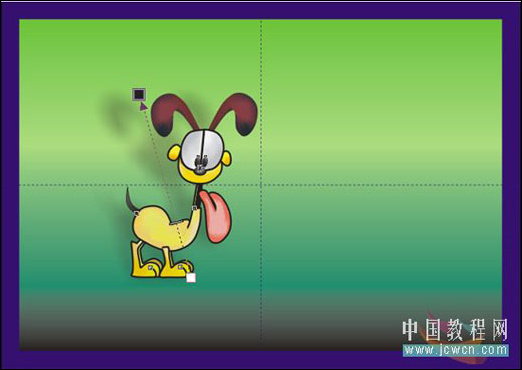
24、选中以上绘制的所有图形进行群组,单击"交互式阴影工具",绘制一个阴影,如图39所示:

图39_ueditor_page_break_tag_
三、绘制一个场景
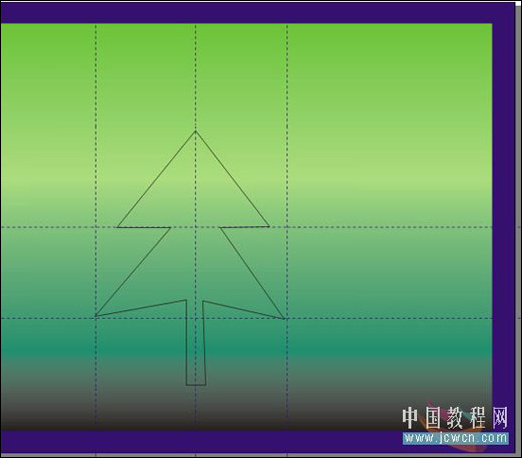
1、单击"钢笔工具"绘制一颗树的图形,如图40所示:

图40
2、单击"渐变填充工具",单击"确定"按钮,填充渐变颜色,复制该图形,进行大小调节(在复制图形时,注意大小对比调节),如图28A所示:

图41
并取消其轮廓线,放置到合适位置,效果如图42所示:

图42
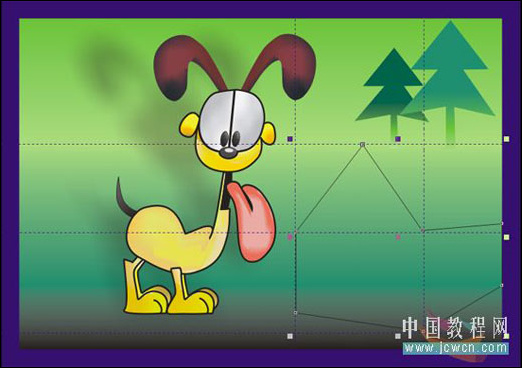
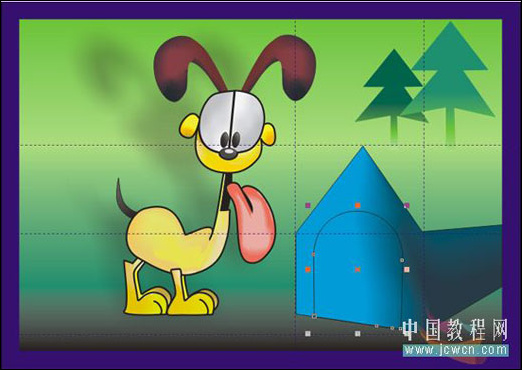
3、单击"多点线工具",绘制一个图形,如图43所示:

图43
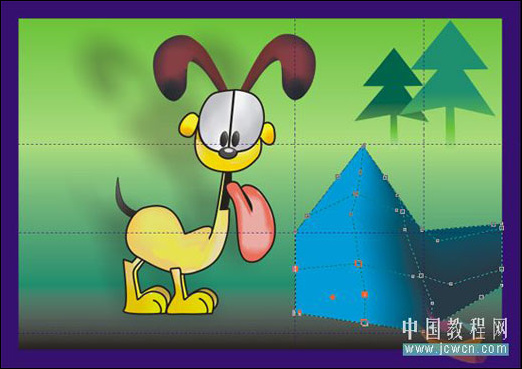
4、单击"交互式网格填充工具",依次进行由深到浅的填充,如图44所示:

图445、单击"多点线工具",绘制一个门的图形。单击"形状工具",右击轮廓线中的点,选择"曲线"命令,进行圆滑调节,如图45所示:

图45
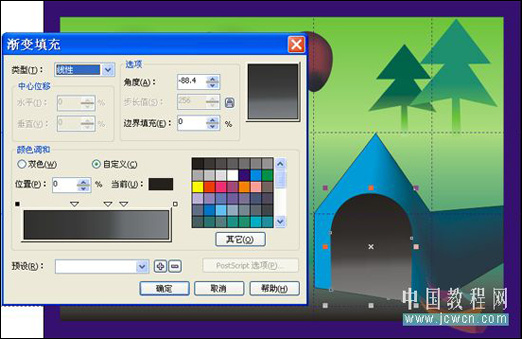
6、单击"渐变填充工具",参数设置如图46所示,单击"确定"按钮,填充渐变颜色。

图46
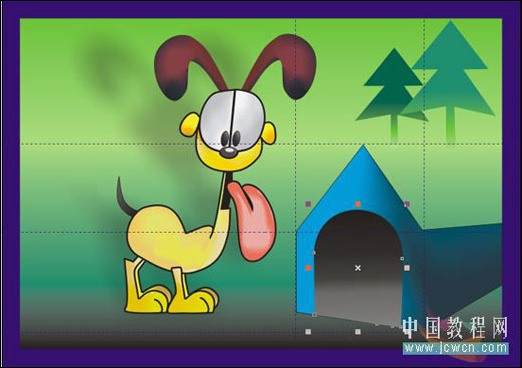
效果如图47所示:

图47_ueditor_page_break_tag_
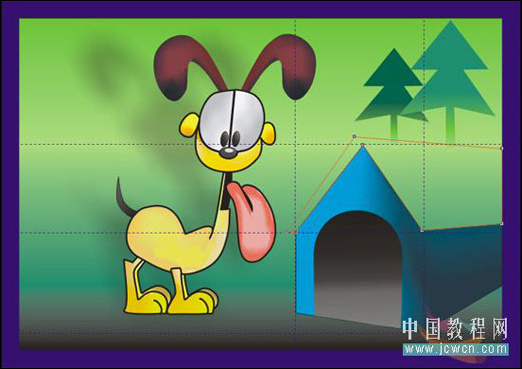
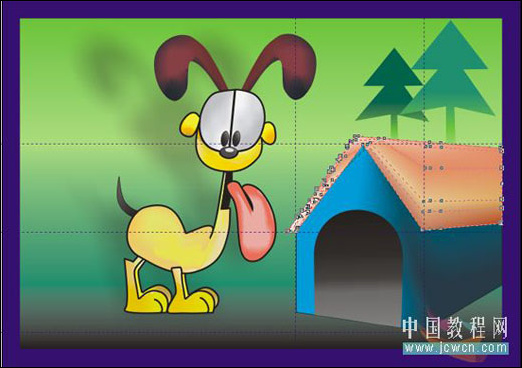
7、单击"多点线工具",绘制一个图形。如图48所示:

图48
单击"交互式网格填充工具",依次进行由深到浅的填充,如图49所示:

图49
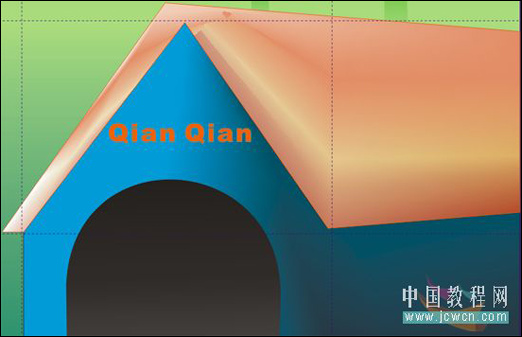
8、单击"文本工具",输入文字"Qian Qian "钱钱(狗狗的名字可自行拟定),设置字体为:Arial Black;字号为:17;颜色为:橘红(R:255;G:102;B:0),如图50所示:

图50
9、复制刚才输入的文字,选择调色板中的黄色将其填充(该文字的复制叠加,充分体现了文字的立体感),移动到合适位置,效果如图51所示:

图51
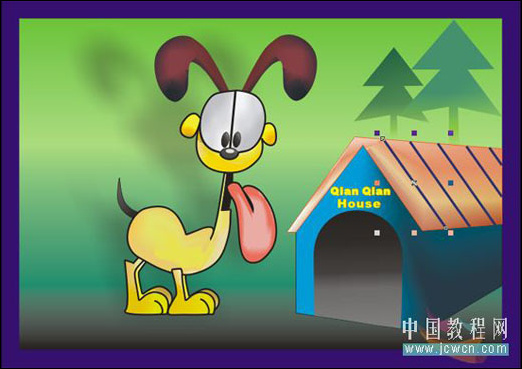
10、运用同样的方法,绘制一个文字"House",再运用同样的方法,进行文字叠加,效果如图52所示:

图52
11、单击"多点线工具",绘制一个轮廓线,单击"确定"按钮,填充颜色为深蓝色,复制图形,进行大小调节,效果如图53所示:

图53
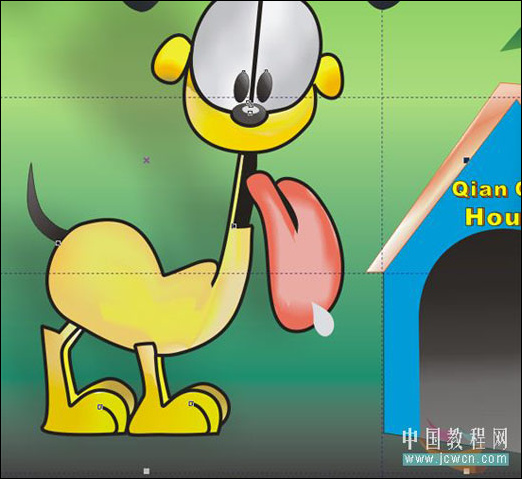
12、用"钢笔工具"给"钱钱"的舌头画些唾沫,填充为浅灰色(C:9;M:7;Y:7;K:0),并取消其轮廓线,效果如图54所示:

图54
复制三个后,调整合适大小及位置,效果如图55所示:

图55_ueditor_page_break_tag_
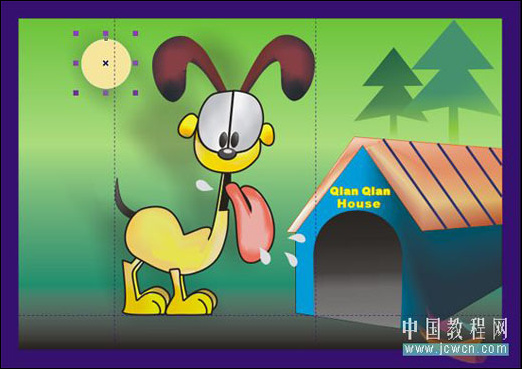
13、用"椭圆工具"画一个月亮图形,放置到合适位置,如图56所示:

图56
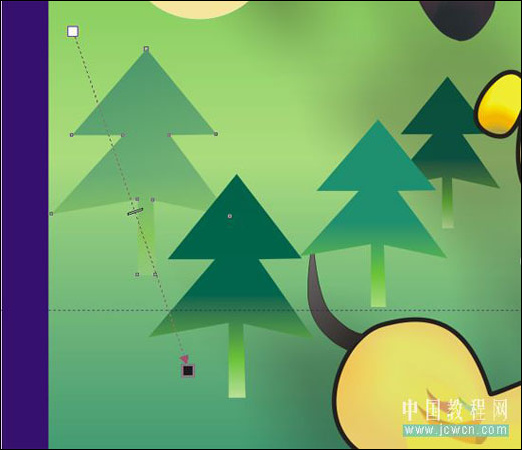
14、将步骤28的树的图形复制多份,调整大小及位置,可以按"Ctrl+PageDown"组合键向下一层进行移动,效果如图57所示:

图57
单击"交互式透明工具",由上向下拖动鼠标,依次给树的根部做透明效果,如图58所示:

图58
效果如图59所示:

图59
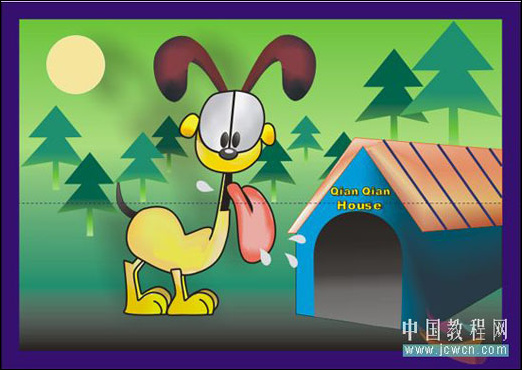
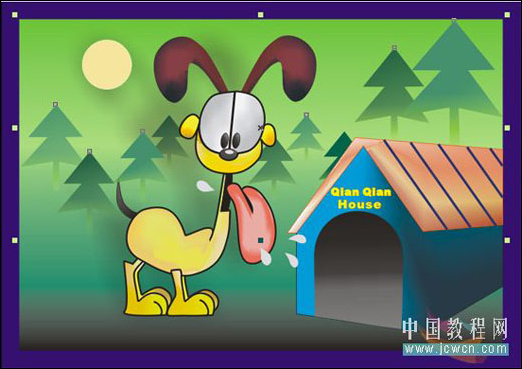
15、最终效果如图60所示:

效果图






