这个Coreldraw实例绘制了一个滑稽可爱的芝麻官造型的不倒翁,制作过程综合运用了CD 的各类造型工具和交互式工具,适合练习CD基本工具的灵活运用。先看下完成图吧:

图1
制作过程:
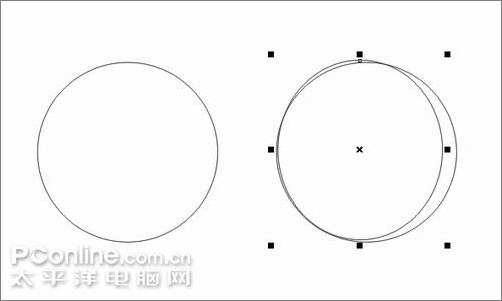
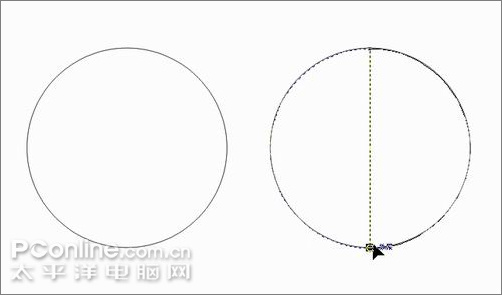
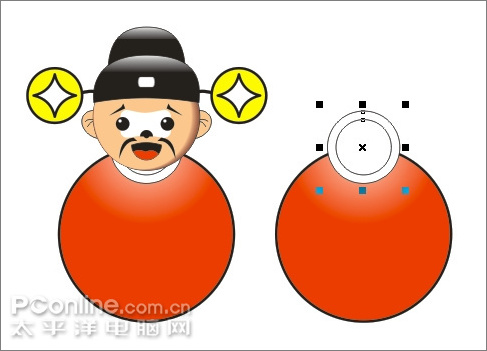
1、头。用椭圆工具画一个椭圆,Ctrl+D复制一个,缩小一点,放置如下。

图2
2、设小椭圆填充色为C: 0 M: 20 Y: 40 K: 0,无轮廓,大椭圆填充色为C: 0 M: 60 Y: 60 K: 40,轮廓为黑,宽度为0.7 mm。

图3
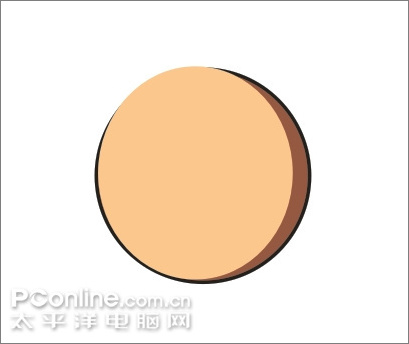
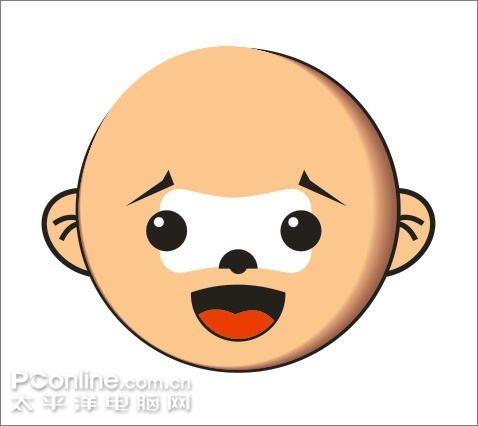
3、选择交互式调和工具,在两个椭圆之间拉出一个调和,步长设为20,形成脸部的阴影和立体效果。

图4
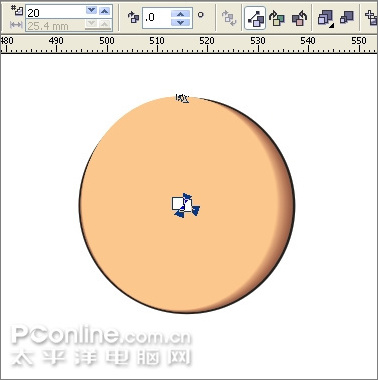
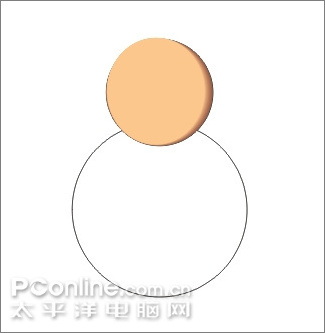
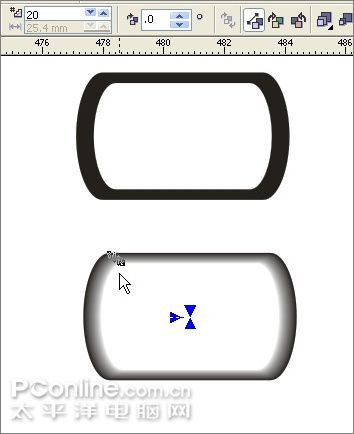
4、身体。用椭圆工具画一个大椭圆,放在脸部下层。轮廓为黑,宽度为1mm。

图5
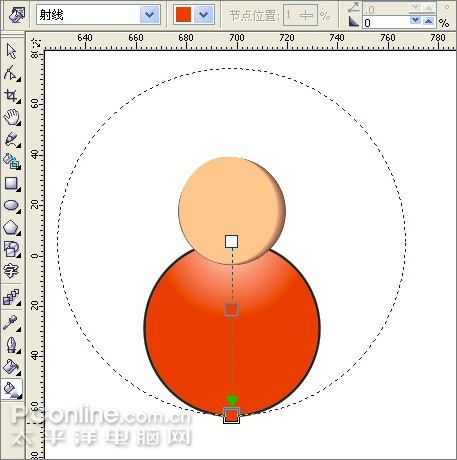
5、用交互式填充工具拉出一个从白到红的射线渐变,双击渐变线添加一个色块C: 0 M: 66 Y: 66 K: 0,效果如下。

图6
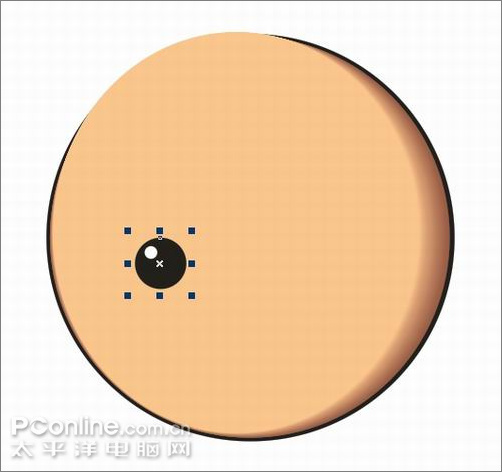
6、眼睛。用椭圆工具画一大一小两个椭圆,分别填充黑色和白色即可,Ctrl+G将眼睛群组。

图7
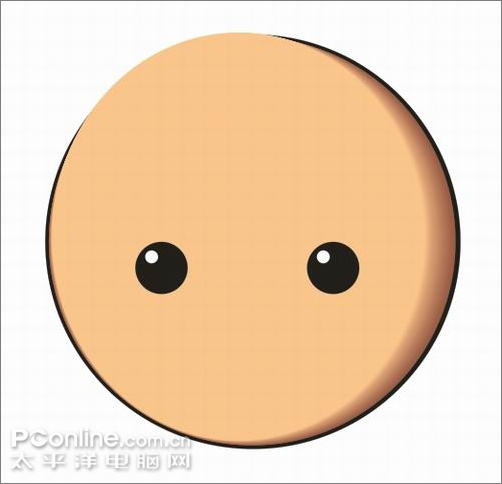
7、按住Ctrl键拖动到右边,松开时点一下右键,即可水平复制出一份,完成眼睛。

图8
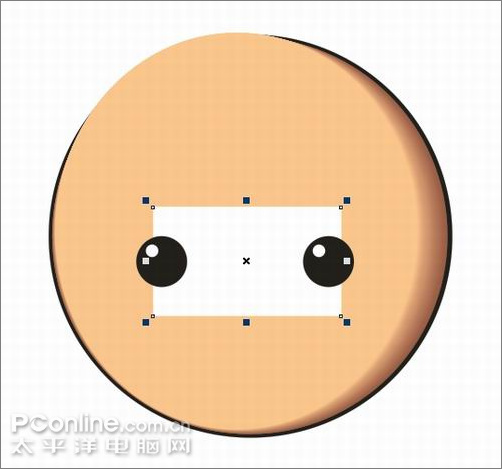
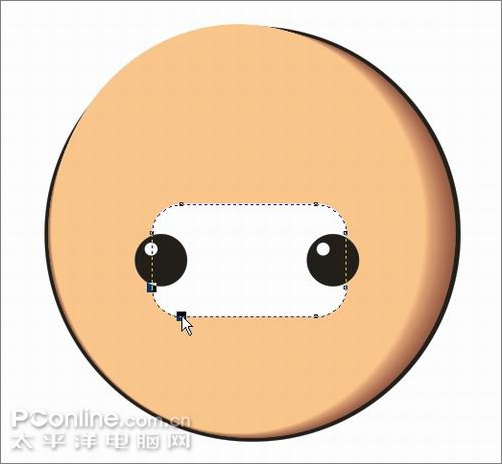
8、用矩形工具在两个眼睛之间画出如下矩形,填充白色,无轮廓。

图9
9、用形状工具按住角上任意一个节点拖动,就能调成圆角。

图10
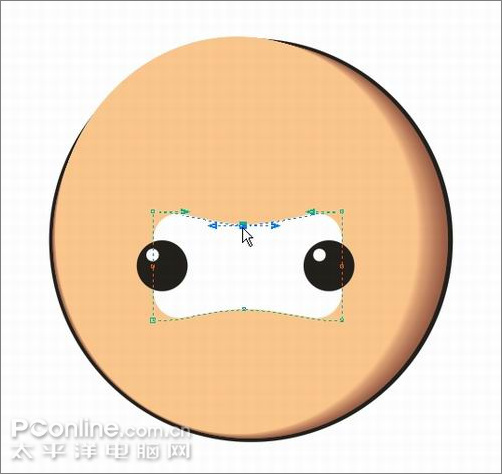
10、选择交互式封套工具,调节封套上的节点,将矩形调整为如下形状。

图11
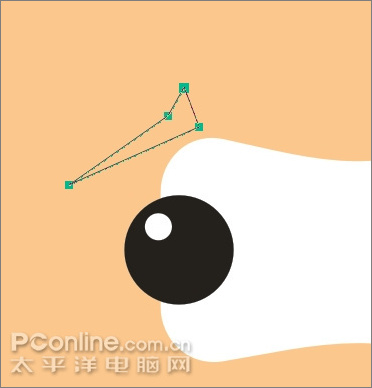
11、眉毛。用贝塞尔工具画出如下四边形的眉毛,在任意两点处单击即可画出直线。

图12
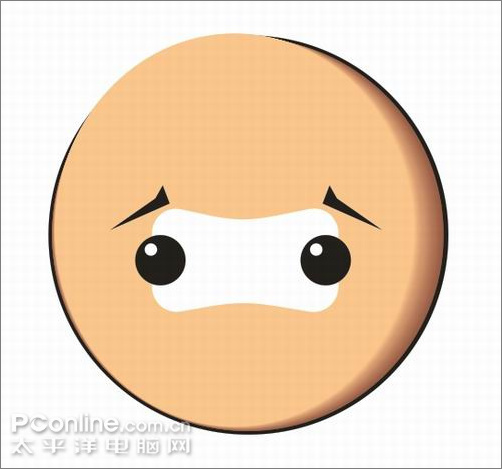
12、给眉毛填充黑色,拖动到右边,松开时点一下右键,即可复制出一份,水平翻转后形成一对眉毛。

图13
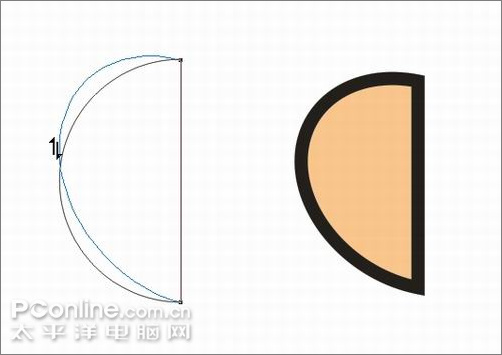
13、耳朵。用椭圆工具画一个椭圆,再用形状工具按住圆上节点向内拖动即可调节成半圆。

图14
14、用挑选工具调整一下半圆的形状,填充色为C: 0 M: 20 Y: 40 K: 0,轮廓为黑,宽度为0.7 mm。

图15
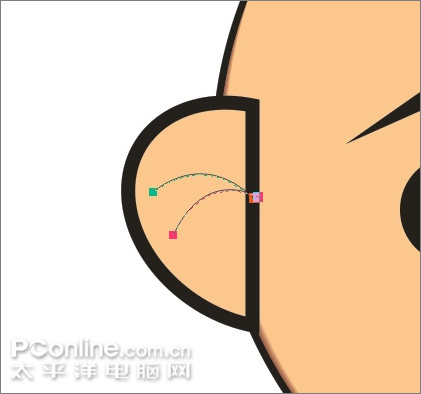
15、用贝塞尔工具在耳朵内画出两条曲线,单击后拖动即可画出曲线。

图16
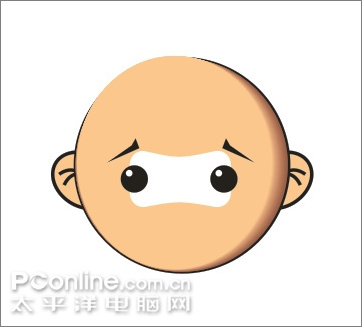
16、线条宽度也是0.7 mm,Ctrl+G将耳朵群组,放在面部层之下,复制一份水平翻转后放在右边完成耳朵。

图17
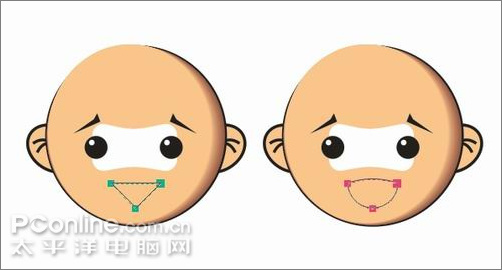
17、嘴巴。用贝塞尔工具画出如下三角形,用形状工具选中所有节点,Ctrl+Q转为曲线后调整到如下形状,形成嘴巴。

图18
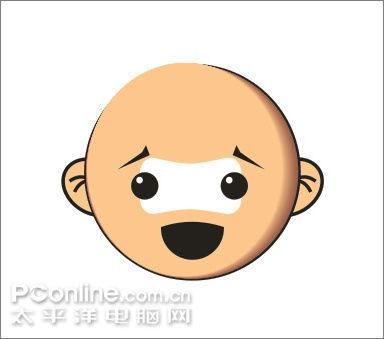
18、给嘴巴填充黑色,轮廓宽度为0.7mm。

图19
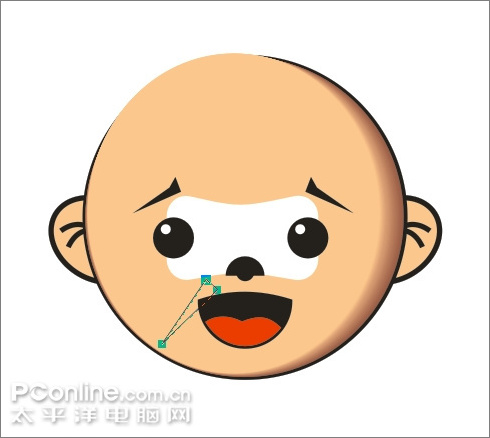
19、舌头。用贝塞尔工具画出如下四边形。

图20
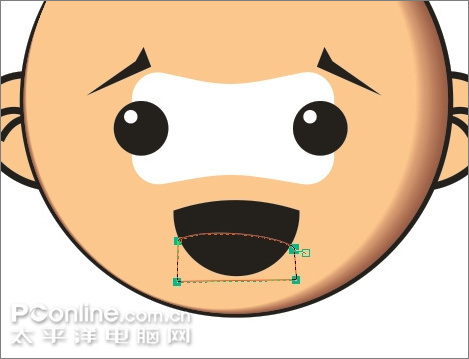
20、选择菜单排列/造型/造型,打开造型面板。选中四边形,在下拉选项中选择相交,点相交按钮,再点一下嘴巴,得到相交部分。

图21
21、给相交后形成的舌头填充红色,无轮廓。

图22
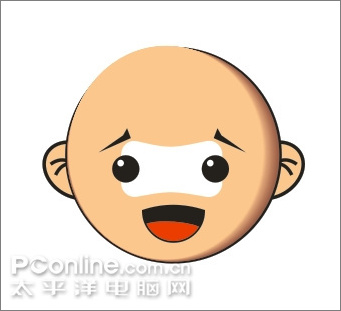
22、用形状工具调整舌头中间到如下形状即可。

图23
23、鼻子。与13步相同,先画椭圆,再用形状工具调节成半圆,填充黑色。

图24
24、Ctrl+D复制一个半圆,垂直翻转后缩小到如下位置,完成鼻子。

图25
_ueditor_page_break_tag_
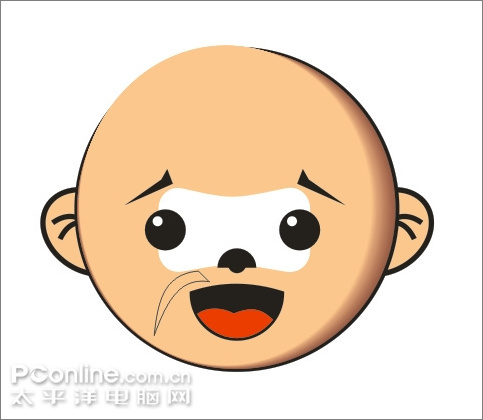
25、胡须。先用贝塞尔工具画出如下三角形。

图26
26、再用形状工具选中所有节点,Ctrl+Q转为曲线后调整到如下形状。

图27
27、给胡须填充黑色,Ctrl+D复制一份,水平翻转后放在右边完成胡须。

图28
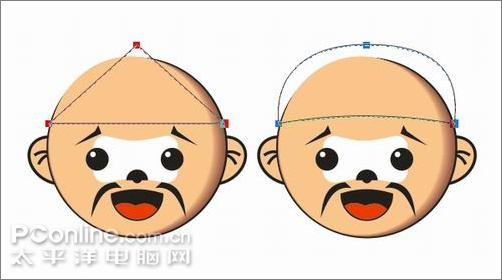
28、乌纱帽。先用贝塞尔工具画出如下三角形,再用形状工具选中所有节点,Ctrl+Q转为曲线后调整到如下形状。

图29
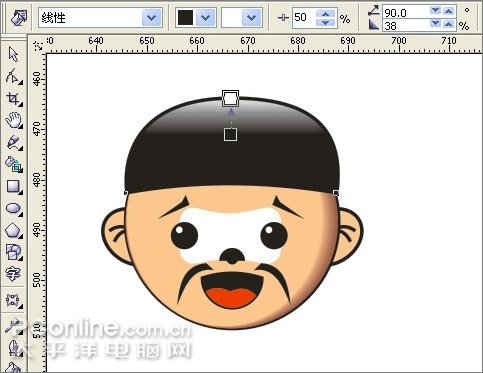
29、用交互填充工具拉出一个从黑到白的线性渐变,设置如下。轮廓为黑,宽度为0.7mm。

图30
30、Ctrl+D复制一个帽子,缩小一点后放在如下位置。

图31
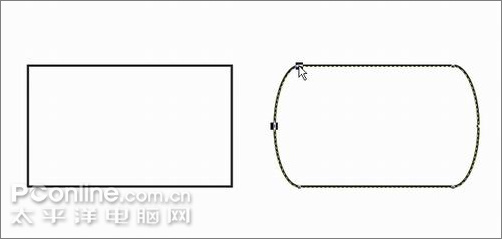
31、帽子装饰。用矩形工具画一个小矩形,再用形状工具拖动角上节点调节为如下圆角。

图32
32、给矩形填充黑色,再复制出一个填充白色并缩小一点,如下摆放。用交互式调和工具在两个矩形之间拉出一个调和,步长设为20。

图33
33、将调和后的矩形群组后放在帽子上。

图34
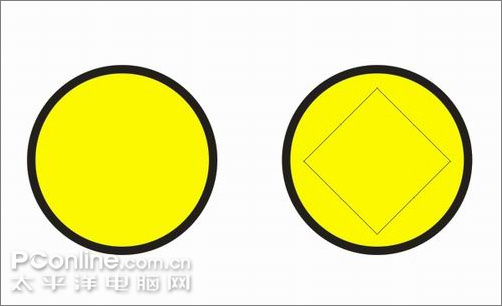
34、帽翅。先画一个椭圆填充黄色,轮廓为黑,宽度为1mm。然后选择多边形工具,边数设为4,按住Ctrl键画出一个正四边形。

图35
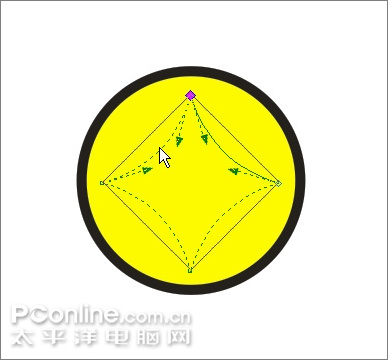
35、用形状工具将四边形的边向内调节。

图36
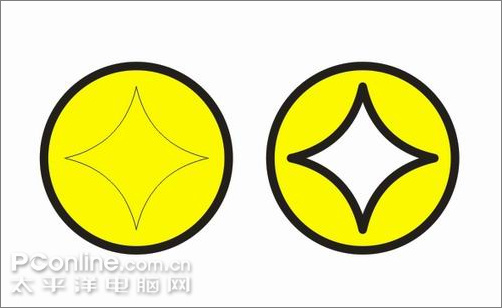
36、至如下形状后松开,填充白色,轮廓宽度为1mm。

图37
37、在帽翅与帽子之间用贝塞尔工具画一条曲线相连,宽度为1mm。复制一份水平翻转后放在右边,完成帽子。

图38
38、领子。用椭圆工具画一大一小2个椭圆,填充白色,轮廓为黑,宽度为0.7mm。放在头和身体层之间如下位置即可。

图39
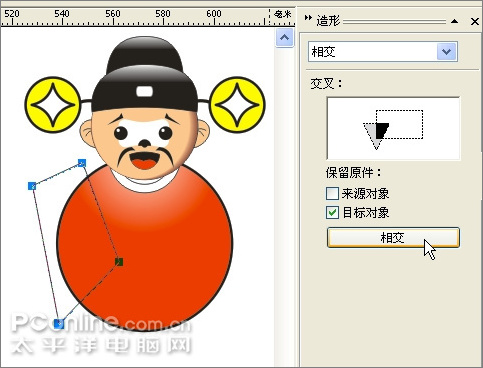
39、袖子。先用贝塞尔工具画一个四边形,再与身体相交,操作与第20步相同。

图40
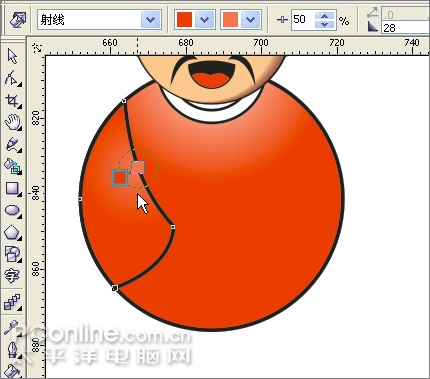
40、将相交得到的袖子调整为如下形状,轮廓宽度设为1mm。再用交互式填充工具拉出如下射线渐变,从C: 0 M: 66 Y: 66 K: 0到红。

图41
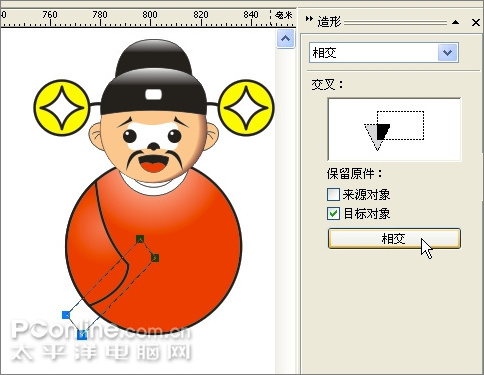
41、袖口。先用贝塞尔工具画一个四边形,再与袖子相交。操作与第20步相同。

图42
42、将相交得到的袖口调整为如下形状,填充白色,轮廓宽度为1mm。完成袖口。

图43
43、手。用椭圆工具画一个小椭圆,填充色为C: 0 M: 60 Y: 60 K: 40,轮廓宽度为0.7 mm。

图44
44、将袖子和手群组,复制一份水平翻转后放在右边。

图45
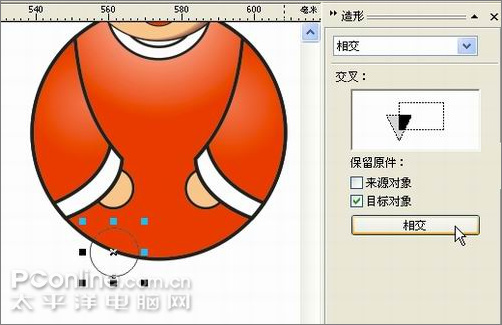
45、脚。用椭圆工具画一个小椭圆与身体相交。操作与第20步相同。

图46
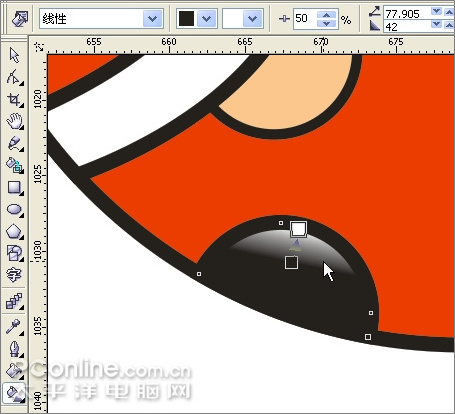
46、用交互式填充工具拉出如下从黑到白的射线渐变,轮廓宽度为1 mm。

图47
47、复制一个脚水平翻转后放在右边,完成双脚。

图48
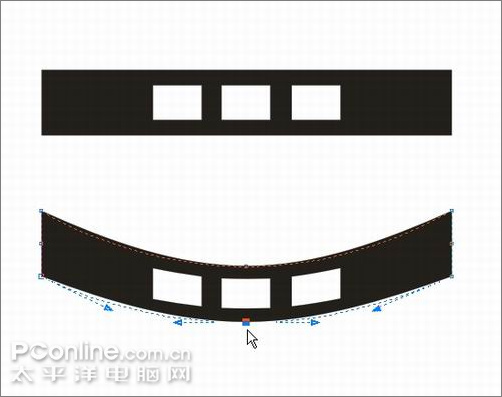
48、腰带。先画一个长矩形填充黑色,再画一个小矩形填充白色,复制出另外两个小矩形,如下摆放后Ctrl+G群组。选择交互式封套工具,将腰带调节成如下形状。

图49
49、将腰带放在手臂和身体层之间如下位置,就完成了整个不倒翁的绘制!

效果图
50、如果想做成动态的,可以将画好的不倒翁导入Flash或者Photoshop中完成,因为最新版的Coreldraw X3已经抛弃了Coreldraw 12中的RAVE动态功能。动态效果如下:

动态效果图预览






