这个插件可以获得如下矢量滤镜效果——可以使用任何用户指定的图形,不一定是三角形。

前面已经有几个插件可以实现把图像色彩映射到大量离散图形的功能,如005号字符画、006号像素画和008号马赛克细分插件。本插件为此提供了一个通用操作方案,并且允许用户处理自己制作的离散图形(前面几个插件中的ASCII字符、圆点、方块等都是程序自动生成而非用户事先做好的)。
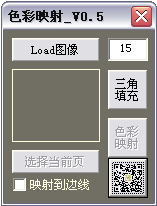
打开文档“【共享插件010】色彩映射.cdr”,用户界面跳出,还是一如既往的简洁。

“三角填充”按钮的作用是创建一个新页面并用三角形将其填满,每行的三角形数量为上面输入框中的数字。这个按钮是为了展示插件功能而附加上的,用户可以按自己的方式分割或填充页面。该按钮按下后的结果如下:

不用理会黑白相间的填充色,等一会儿它们都会被重新赋色。
选中要处理的图像,点击“Load图像”,图像加载到界面上,同时“选择当前页”按钮变为可用状态。

“选择当前页”按钮提示用户确认要进行色彩映射的页面,也就是刚才做好的那个充满三角形的页面,按下该按钮后,“色彩映射”按钮才变得可用。
其实“选择当前页”按钮并不是必须的,它的作用只是提醒用户在正确的页面上执行色彩映射功能,因为色彩映射会改变当前页面上所有图形的色彩,如果选错了页面,后果将是灾难性的——Ctrl+Z键只能退回一步,无法取消这个按钮执行的所有操作(顺带赞一句,三维软件Rhino的Ctrl+Z十分人性化,一键回到插件程序执行前的状态,不管程序干了多少活儿,一键抹除)。
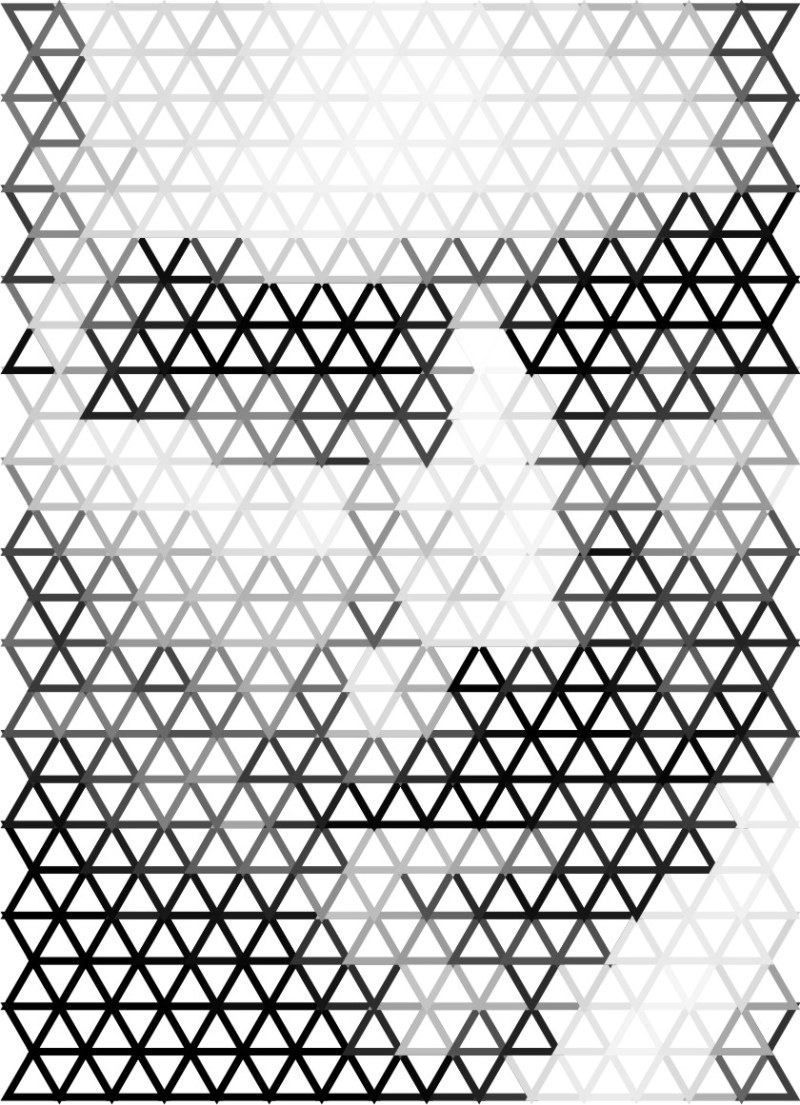
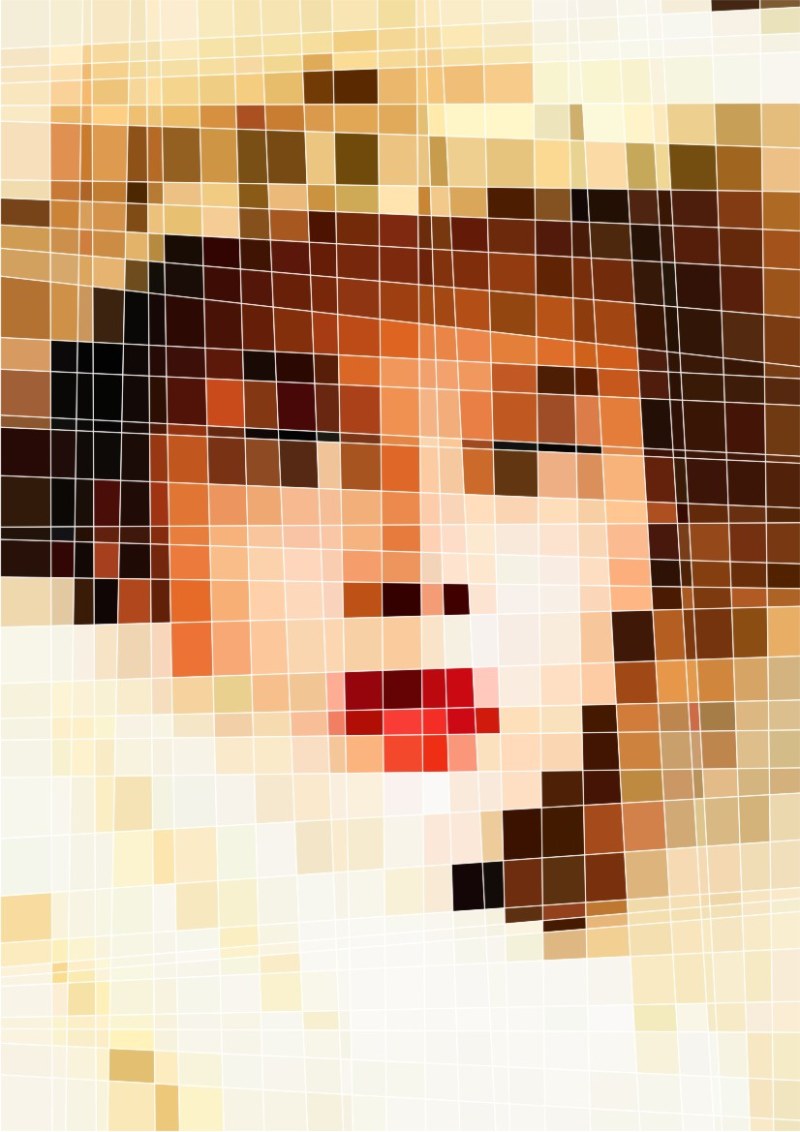
“色彩映射”按钮按下后,我们就得到了前面那幅图。“色彩映射”按钮按下后,按钮重新变为不可用,再次点击“选择当前页”按钮令其恢复可用状态。
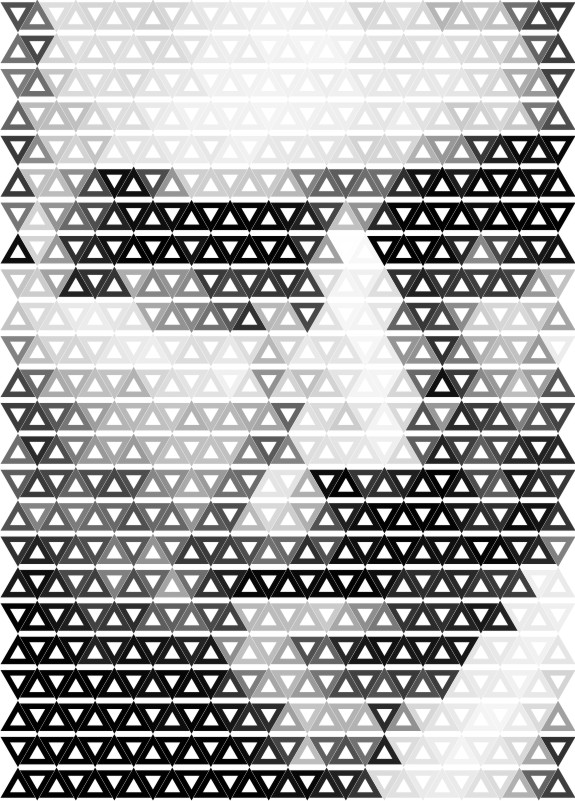
“映射到边线”选项选中后,图形的轮廓色彩将被修改,内部填充色则保持不变。这个设置允许用户使用非封闭的曲线作为表达载体,效果如下(三角形的内部填充色被全部刷白了),边线粗细是完成后手工设置加粗的,以便增加着色面积。

下图是在在上图的基础上利用011号插件灰度映射把所有三角形都缩小了一圈,让相邻的三角形边线错开不交叠(上图是交叠的)。由于缩放参考点是每个图形的中心,所以XY方向的缩小比例不同,造成行间产生留白,不过这种效果也不算差,呵呵。

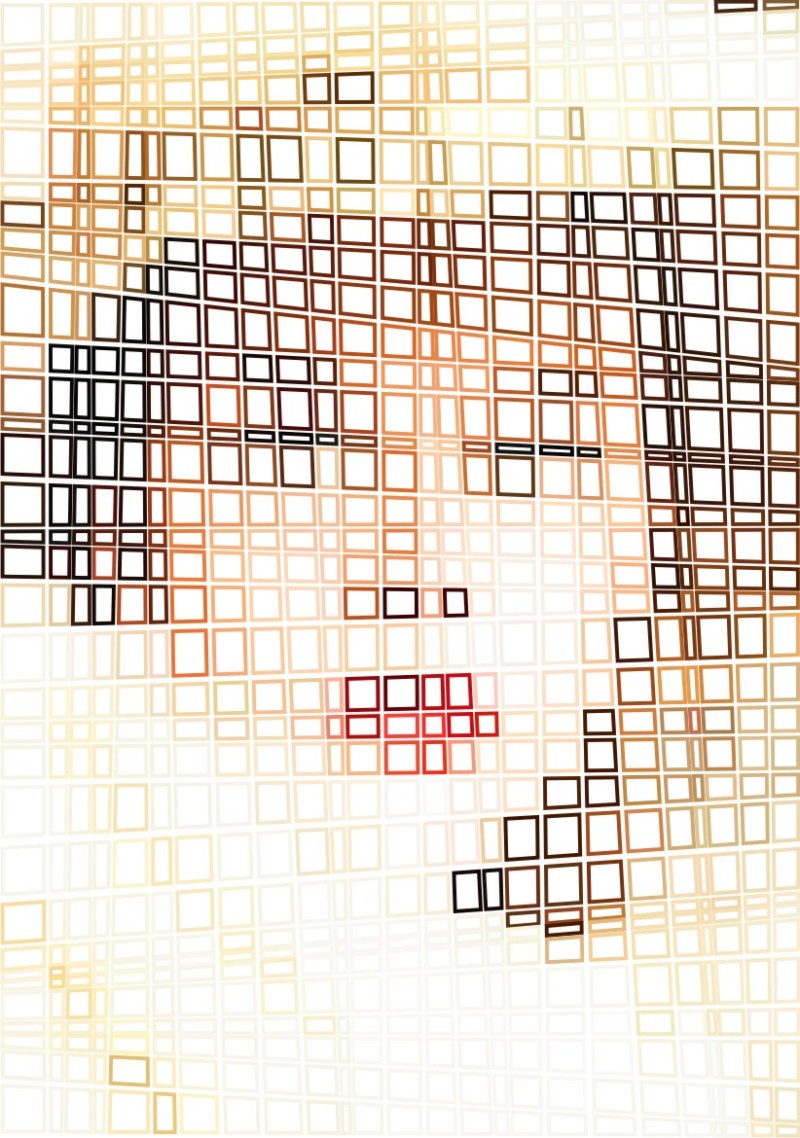
用户可以在页面上任意填满自己制作的图形,程序会一丝不苟的辨别每个图形对应的图像色彩,并将其改色。下面这两幅图是对画面进行不规则分割后的色彩映射结果(第二幅图映射为边线色彩)。虽然有些怪异,仍不失为一种表现手法,相信各位都能比作者做的漂亮。


顺便说一句,上图也使用了下面的011号插件灰度映射,用于同时缩小每一个不规则方块,令其相邻块的边界分离开,形成类似地图街区一样的形态。
【共享插件011】灰度映射
下载地址:http://yunpan.cn/cfXhuGQyfxfvL
提取码:9818
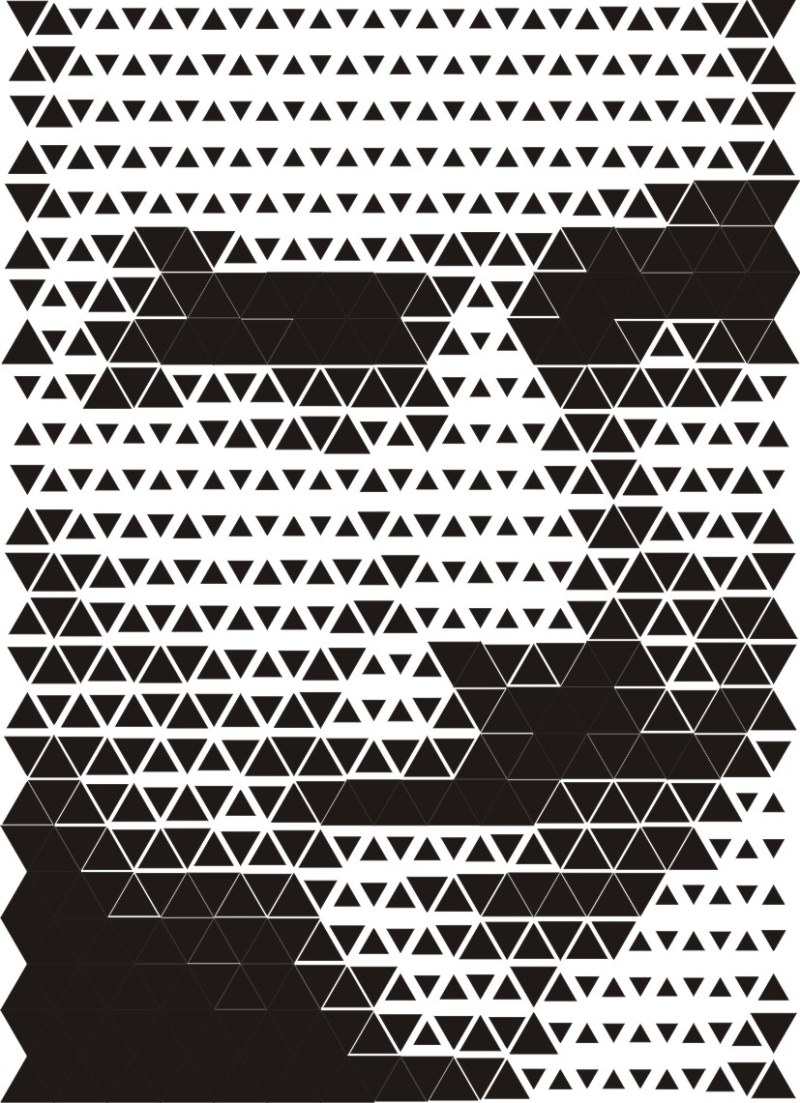
这个插件可以获得如下矢量滤镜效果——可以使用任何用户指定的图形,不一定是三角形。

该插件的功能是根据图像灰度对页面中的所有图形进行尺寸调整:纯黑像素对应的图形尺寸不变,纯白像素缩小40%,中间各阶灰度依次按比例缩校该插件假设页面被黑色或深色图形填满,图形缩小后露出背景白色,形成整体上的灰度效果。如果觉得缩小40%还不够,可以重复使用灰度映射增加对比度。
打开文档“【共享插件011】灰度映射.cdr”,用户界面跳出。

“Load图像”按钮按下后,所选图像加载到界面中。

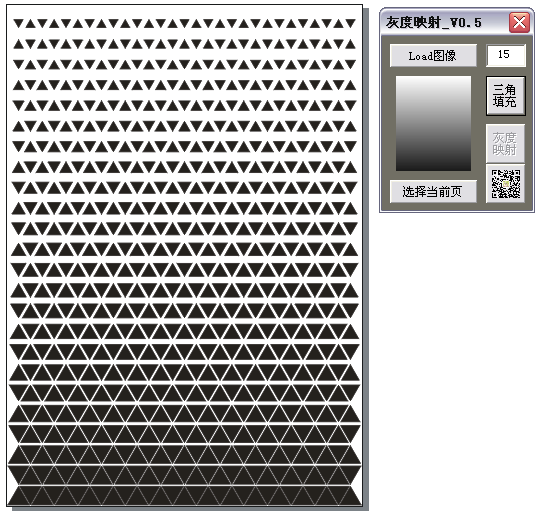
“三角填充”和“选择当前页”按钮的作用同色彩映射,不再赘述。
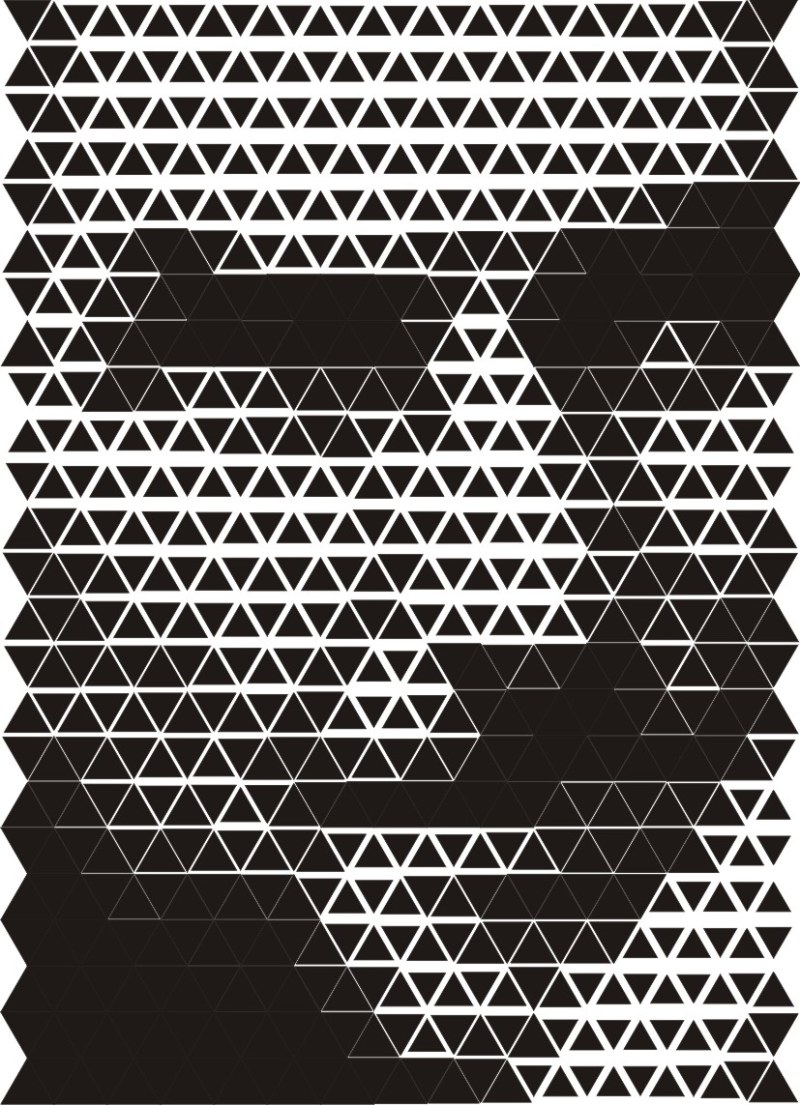
“灰度映射”按钮按下后,填满页面的三角形有序缩小,形成图像。再次按下“灰度映射”按钮会进一步缩小,形成增强对比度的效果。

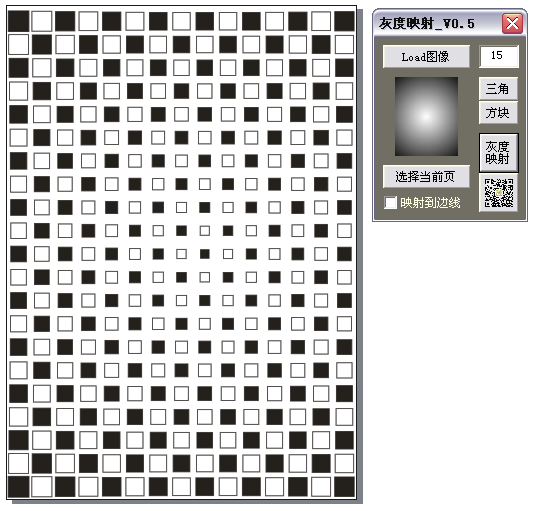
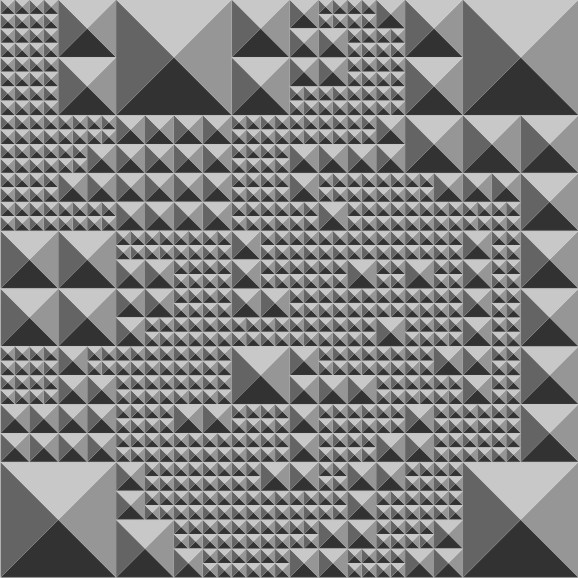
灰度映射还可以用来生成下述OpArt效果的图案:


【共享插件012】金字塔滤镜
下载地址:http://yunpan.cn/cfXhrrgKePZ86
提取码:b0fc
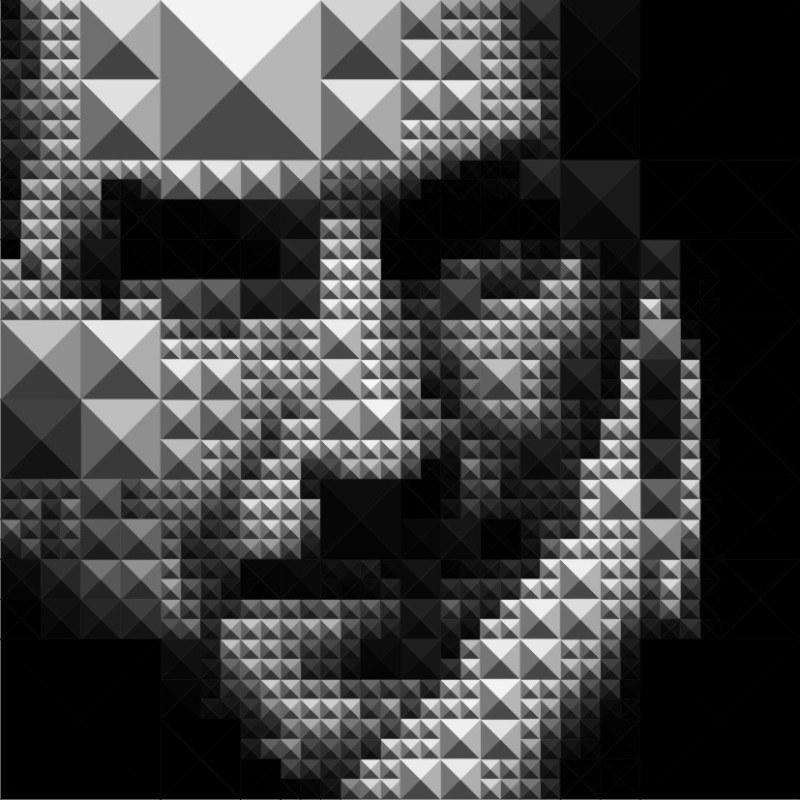
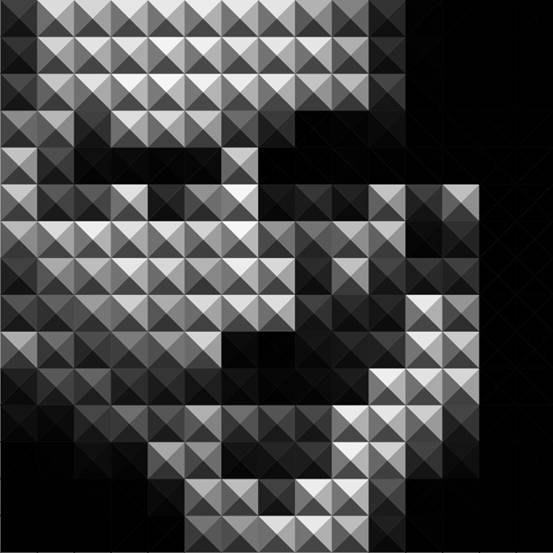
这个插件用于制作如下图所示伪三维效果。

打开文档“【共享插件012】金字塔滤镜.cdr”,用户界面跳出。

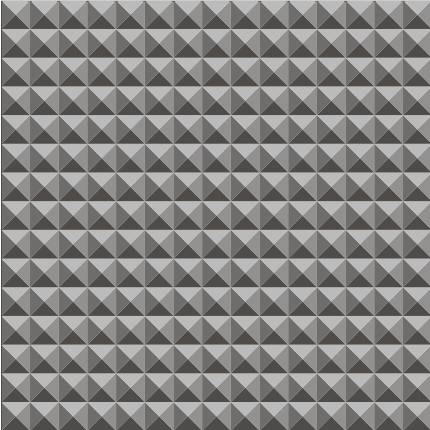
“建金字塔”按钮生成一个新页面,长宽比例与所选图像一致,所以点击该按钮之前需要先选一幅图片。金字塔建好后的样子是这样的:

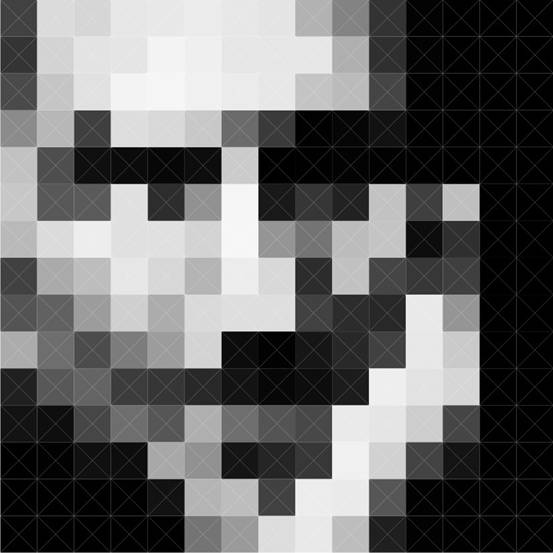
下一步要使用010号色彩映射插件把图像映射上去:

完成后的样子并不是我们想要的,立体效果没出来,因为色彩映射插件会把四元群组当成一个图形对象,将其涂成一色。这时要使用金字塔插件的第二个按钮“调明暗”来做出立体效果。“渲染边线”选项表示把边线调成与内部填充色一致。

需要说明的是,调明暗按钮只能用于RGB色的金字塔模块,如果程序检测出页面内包含有非群组物体(金字塔模块是四元群组)或非RGB色的物体,则给出提示后罢工。
上图分辨率有点低,我们换一种方式处理。
用来做广告的题图上那个像蜥蜴皮肤一样有大有小有疏有密的图是几个插件联合作用的结果,它的制作流程如下:
1)使用008号插件马赛克细分,把源图分解成马赛克:

2)使用007号插件百变替换,把马赛克替换成金字塔(事先用本插件做好金字塔元素放在一个单独的页面内,做一个就行了,反正都是一样的)。可以发现,替换后图像消失了,只剩大大小小的金字塔,因为替换功能不改变图形色彩。(这图让我想起了儿时风靡的电玩《坦克大战》,嘿嘿嘿……)

3)使用010号插件色彩映射,把图像色彩映射到上图的金字塔上。图像有了,但立体效果又不见了。

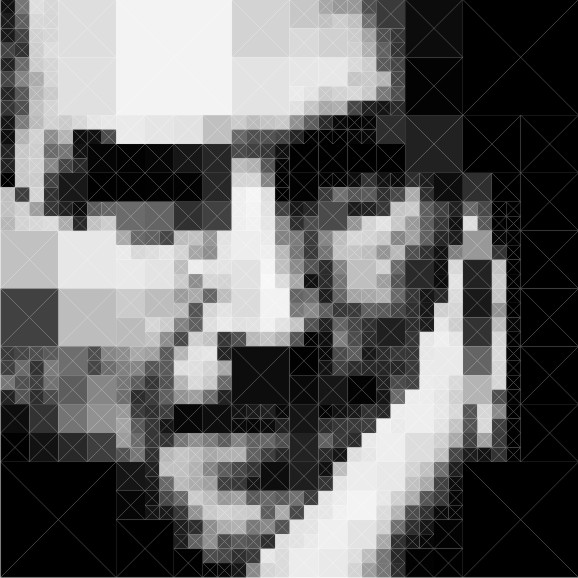
4)使用012号插件金字塔滤镜,用“调明暗”按钮把立体效果调出来。

“渲染边线”选项如果不选,效果如下——虽然边线设为“无”,但暗处还是能看到,立体效果打折:

可能有人发现了,灰度映射没有提供“映射到边线”选项。如果有这个选项,会得到什么呢?下面这个图就是把灰度映射为边线宽度的结果。

上图来自于拙作《创意之代码:感性图像》。这个图中没有封闭图形,只有一系列排成螺旋形、长度相等的短线,短线粗细根据对应的图片像素灰度设置。
该功能拟放在下一个插件系列中。
<使用说明>
以前的插件都需要在C:根目录下生成一个临时文件,考虑到有些系统锁住了C区不让应用程序创建文件,这次把临时文件改在了D:根目录,所以要确保你的机子上有一个D区。
本插件CorelDraw X3和X6可用,其他版本未测试,使用出现问题请及时反溃
照例简单说明一下使用方法,如果您已经用过作者的其他插件,下面这节可以跳过。
这个插件内嵌在一个cdr文档中,避免了用户安装插件的麻烦,只要打开CDR文档就可以立即使用了。
由于插件以宏的形式运行,打开时会跳出病毒警告:

选择“启用宏”,代码是安全的。
如果没有跳出上述警告,说明宏被自动屏蔽了,需要调整一下安全级别。
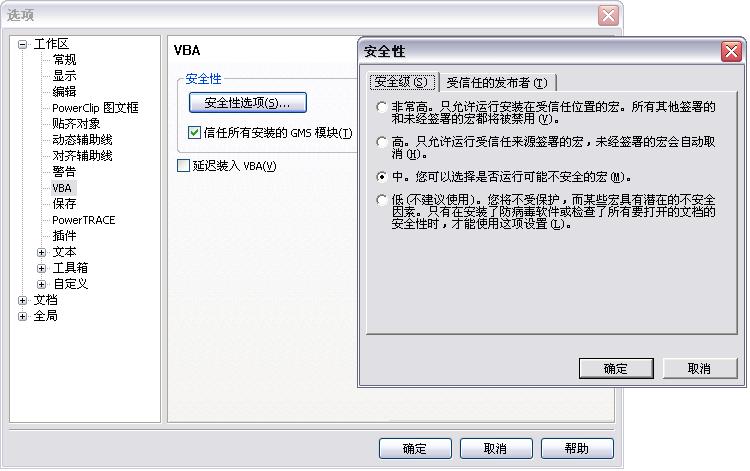
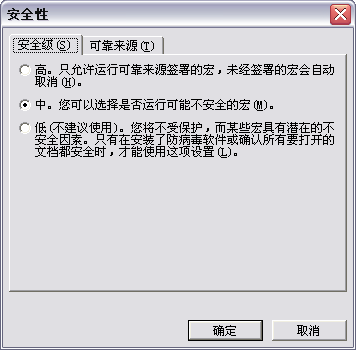
以下是X3版的设置方法。

安全级别设置为“中”,这也是默认设置。

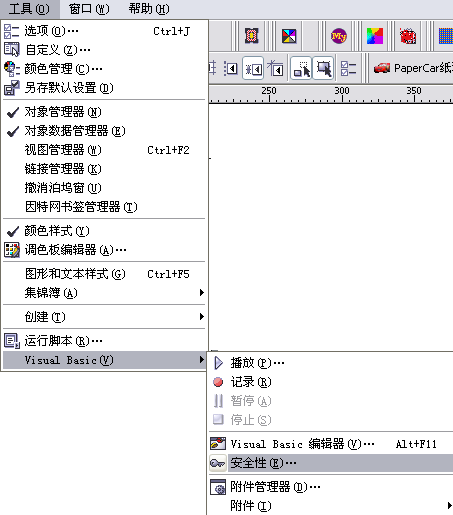
X 6版的设置方法如下:
工具——>选项,在选项面板中做如下设置: