朋友们一定看过动画片米老鼠与唐老鸭的动画片吧?今天就是要教大家绘制卡通的米老鼠(Mickey mouse)。不过今天我们不像以前讲实例一样一步一步地来讲,而是着重介绍绘制思路。一个动画片或是图像的形成必须靠设计人员精心的设计与创意。有些朋 友经常在照着实例来学习,可如果把实例的文章放在一边,自己绘制就会画不出来,原因是什么呢?那就是因为在他们的大脑里只注重在于制作出这个东西,却忘了 学习设计制作的思路。文章末尾提供原文件供大家下载参考。
设计软件:CorelDraw 11
主要工具:圆形工具、贝塞尔工具、形状工具、文本工具等
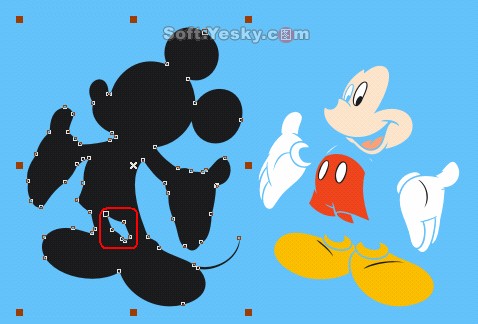
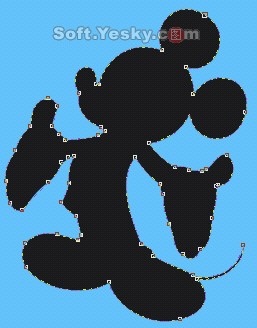
下面先给大家看一下米老鼠的原图,本文只介绍其中一种造型的绘制方法,原文件中会给出一套米老鼠的动作给大家参考,可以直接导入CorelDRAW中进行分析。



 一、导入分析
一、导入分析
看源文件是最好的学习方法,可以看看别人的作品是如何制作的,用什么方法来做。完成效果如右图
(1)首先在“标准工具栏”上单击![]() (导入)按钮,快捷键为Ctrl+I,在“导入”对话框中双击“Mickey_009.eps”,然后在工作区中点击一下即可导入。
(导入)按钮,快捷键为Ctrl+I,在“导入”对话框中双击“Mickey_009.eps”,然后在工作区中点击一下即可导入。
(2)然后按F2(转换到放大镜),框选导入后的米老鼠,将它放到合适大校

(3)按空格键转换到![]() (选择工具)后,点击“属性栏”中的
(选择工具)后,点击“属性栏”中的![]() (取消组合)按钮,快捷键为Ctrl+U,将所有的元件都分开。(分开后的图形会看到些节点)
(取消组合)按钮,快捷键为Ctrl+U,将所有的元件都分开。(分开后的图形会看到些节点)

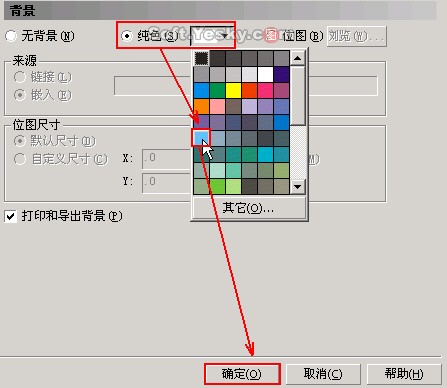
(4)由于米老鼠的某些元件是白色的,所以要改变一下背景颜色,选择菜单中“版面”下的“页面背景”,打开“页面背景”对话框。

(5)在打开的“背景设置对话框”中选择“纯色”,并在下拉颜色选择框中选择天蓝色,单击“确定”按钮,设置完毕。

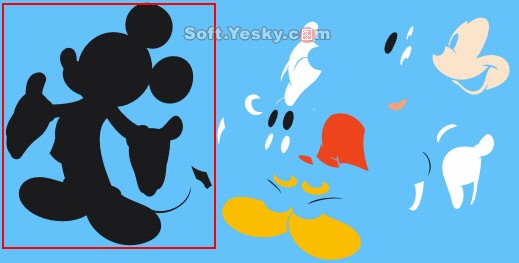
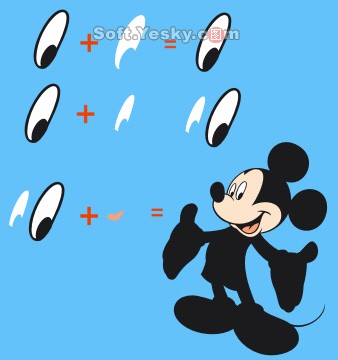
(6)先将黑颜色底色拖到一边,大家可以看到,这个黑底色下方就一个变形的方块(用红框框住)。
(提示:一般抠图或是手绘图都是先绘制出黑色底图,再绘制作其它部分,进行填充,这是最规范最有效的方法。在设计、制版等各方面都有用到。)

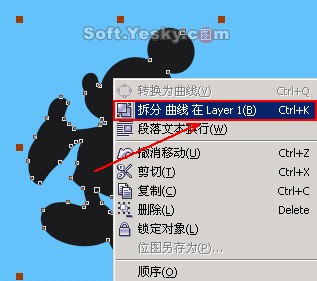
(7)为了看清这个黑色底图是如何做的,在这个黑底图上单击右键,在单中选择“拆分曲线在Layer 1”(快捷键为Ctrl+K)。

(8)将黑底拖开,大家可以看到,这个黑底图是由一个全黑图+一个异角形组成的,大家再把其它身体元件拖开看看它们的组成。

提示:要经常使用快捷键,这样才能提高工作效率。如果找不到各种工具栏、调色板、泊坞窗,可以在“窗口”菜单中看到各项,并在下级菜单中进行选择操作。二、各元件制作
1.背景
(1)绘制封闭直线图形
在工具栏中选择“贝塞尔工具”![]() ,绘制出这只唐老鸭的大致形状,当绘制到最后鼠标指针显示为一个斜箭头时就是说明可以将对象封闭起来。(注意,这时只是直线型的。)
,绘制出这只唐老鸭的大致形状,当绘制到最后鼠标指针显示为一个斜箭头时就是说明可以将对象封闭起来。(注意,这时只是直线型的。)

提示:大家可以自由发挥,关键在于调整。
(2)利用![]() (形状工具)进行调整
(形状工具)进行调整
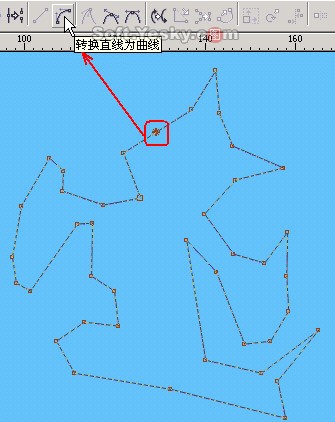
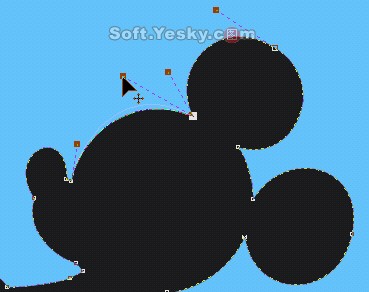
然后再选择![]() “形状工具”,在需要变为曲线的线段中间点击一下,然后在“属性栏”的“编辑曲线、多边形和封套”中单击一下
“形状工具”,在需要变为曲线的线段中间点击一下,然后在“属性栏”的“编辑曲线、多边形和封套”中单击一下![]() “转换直线为曲线”,这时在这条线段上就会出线两个调整节点,用鼠标拖动这条线段或是拖动调整节点则可以对这条线段进行调整,最后调整出一个米老鼠的大致形状,并调色板上单击黑色填充。
“转换直线为曲线”,这时在这条线段上就会出线两个调整节点,用鼠标拖动这条线段或是拖动调整节点则可以对这条线段进行调整,最后调整出一个米老鼠的大致形状,并调色板上单击黑色填充。


最后大家可以清楚的看到各个节点(如果有调不准的地方可以把源文件导入进行参照。)

(3)元件结合形成底图(在此我们把不同的图形部分称为元件)
再绘制一个填充为白色的小元件,这是两条腿中间的空白部分,得留出来。

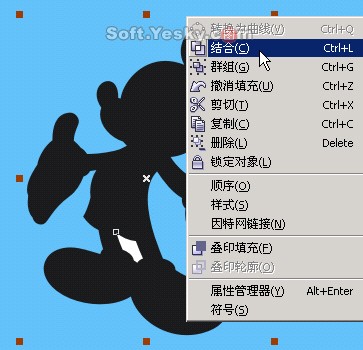
绘制完后放在合适的位置,按下Shift键将两个元件都选中后在元件上单击右键选择“结合”(快捷键为Ctrl+L)。结合后就变成了刚才的黑色底图了。最后在调色板中用右键单击![]() 按钮设置轮廓为无。
按钮设置轮廓为无。
 三、其它部分的制作
三、其它部分的制作
在背景底图上单击右键,在菜单中选择![]() 命令,这样能将背景底图锁定,以免在绘制其它元件时进行误操作。
命令,这样能将背景底图锁定,以免在绘制其它元件时进行误操作。
1.脸部绘制
按下F12调出“轮廓笔对话框”,设置“颜色”为红色,“宽度”为0.353mm。

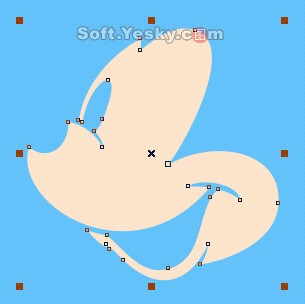
选择“贝塞尔工具”![]() ,在刚锁定的黑色背景上绘制出嘴部形状,并利用
,在刚锁定的黑色背景上绘制出嘴部形状,并利用![]() (形状工具)进行调整,最后在调色板中用右键单击
(形状工具)进行调整,最后在调色板中用右键单击![]() 按钮设置轮廓为无。
按钮设置轮廓为无。


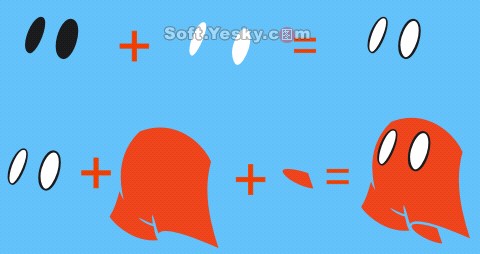
其过程就是:

脸部分的制作如下图所示:(不太会的朋友可以参考源文件)

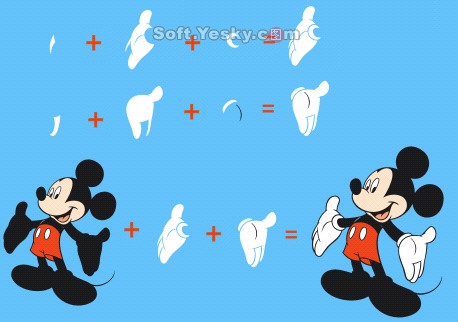
2.身体其它部分制作:其实制作方法与前面详细讲过的脸部一样,但是手工绘制最大的难度就是耐心与细心。




到此,一个可爱的米老鼠就制作完成了。用![]() (选择工具)框选米老鼠的所有元件,单击属性栏中的
(选择工具)框选米老鼠的所有元件,单击属性栏中的![]() (群组)按钮,快捷键为Ctrl+G,将所有元件群组起来。 原文件下载
(群组)按钮,快捷键为Ctrl+G,将所有元件群组起来。 原文件下载