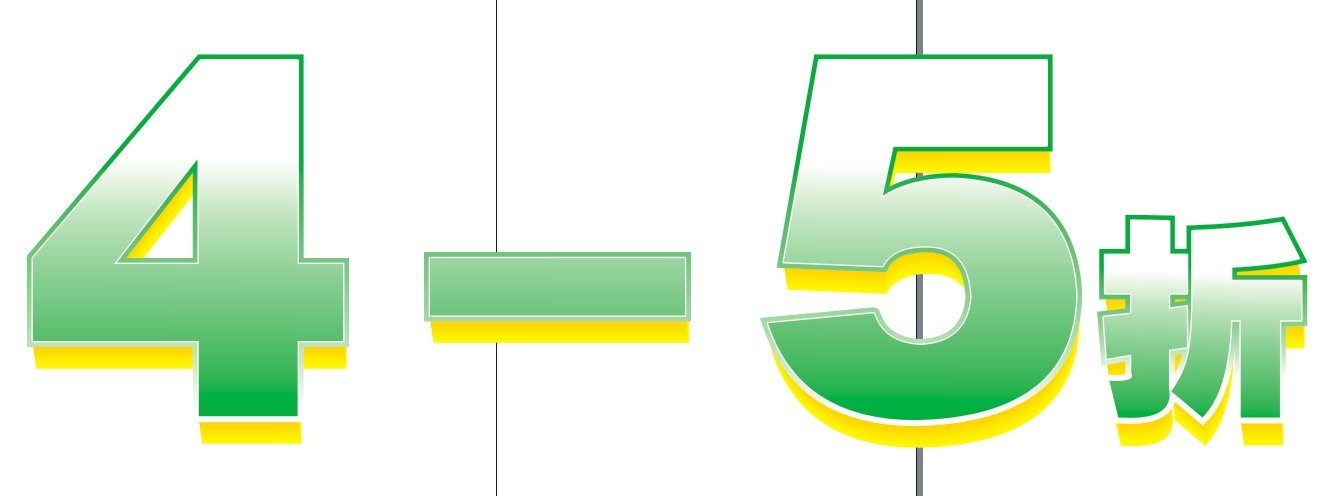
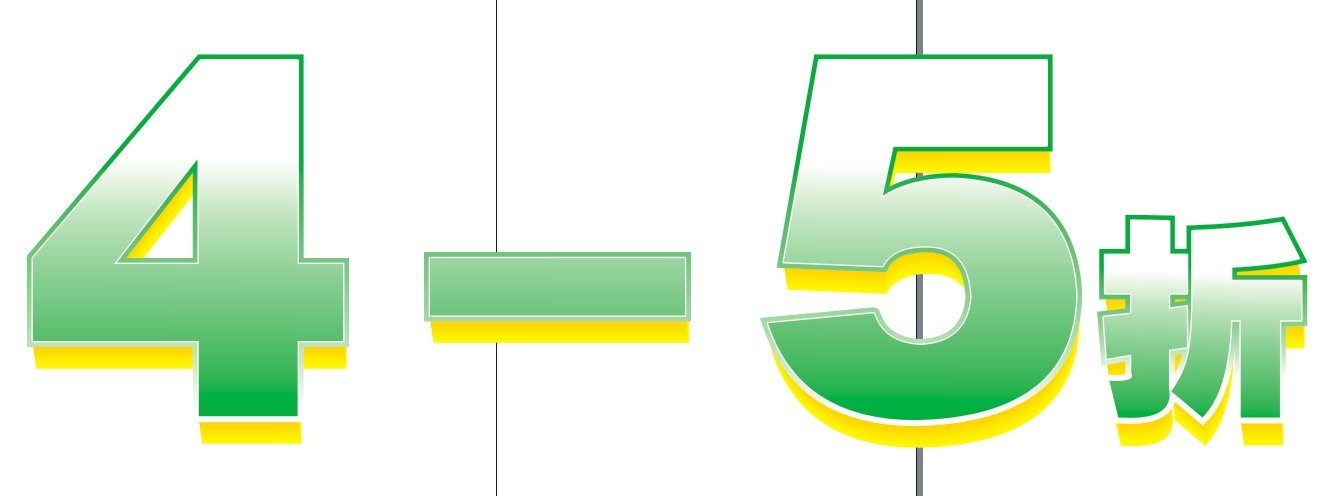
这篇教程教朋友们用CDR简单制作立体字,教程比较简单,制作的立体字经常在商用的宣传单和海报里被使用。转发过来,和脚本之家的朋友们一起学习,也当做是备份一下教程了。先来看看效果图:

具体的制作步骤如下:
第一步:依然是输入我们想要的字体。就像在ps里说的话,做立体效果的,字壮的做出来好看,好用。

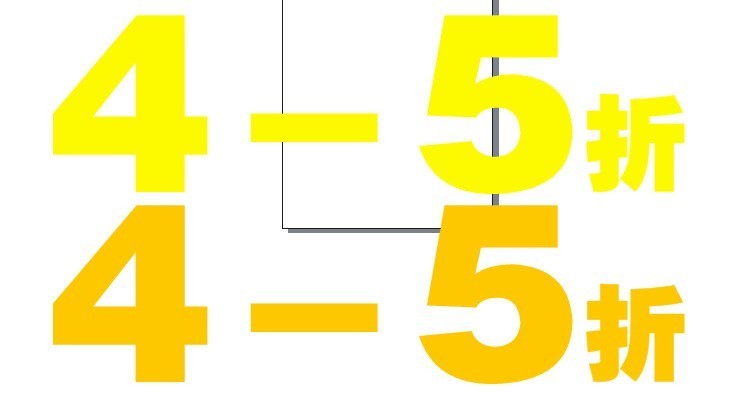
第二步,复制三个图层,把其中一个移开。其中的两个调出自己想要的颜色,例如下图:

第三步,用调和工具
![]()
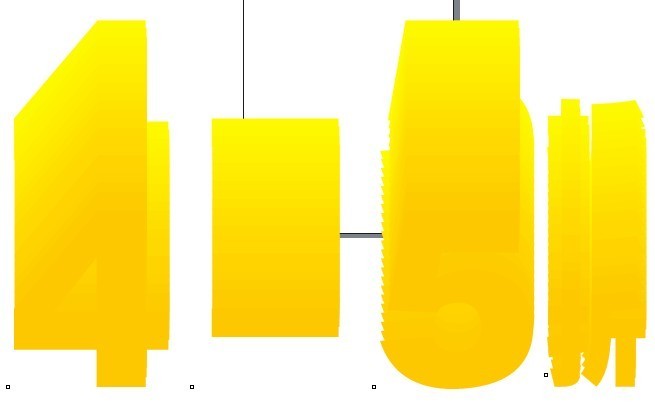
,把它们整合到一起,如下图,

因为我们发现他效果不是太好,可以左右上下移动,移出我们满意的位置,如下图

第四步:把我们刚开始复制出的文本图层,放到立体字的上面,与它重合,并填充颜色。

第五步,描边最上面的文本图层,描边加粗,选择6,或者更大

第六步,排列—将轮廓转为对象(ctrl+shift+Q).
第七步,使此对象填充颜色,与文本图像的颜色刚好相反。
第八步,使文本图层置于最前方,轻微描边。
完成。

教程结束,以上就是CDR简单制作立体数字效果教程,希望大家喜欢!






