首先要知道AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
什么是 AJAX ?
AJAX = 异步 JavaScript 和 XML。
AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。AJAX 是一种用于创建快速动态网页的技术。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
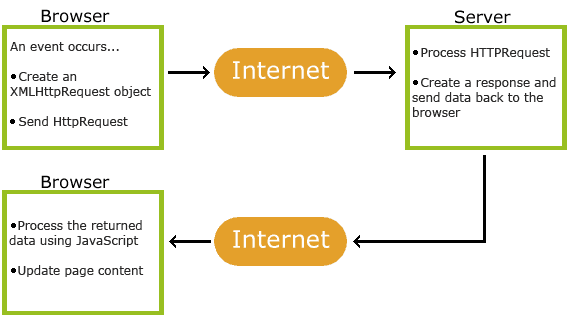
AJAX工作原理

AJAX请求
ajax请求是依靠XMLHttpRequest对象,因此在请求前先要创建其对象
var xmlhttp;
//兼容性写法创建请求实例,IE5 6支持else里面的方法
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
接着向服务器发送请求
open函数有三个参数,请求方式,请求地址,请求是异步还是同步
send(String)函数有一个参数,只有当请求方式为post的时候,String参数才需要带上
那么GET和POST的区别呢?
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。
然而,在以下情况中,请使用 POST 请求:
无法使用缓存文件(更新服务器上的文件或数据库)
向服务器发送大量数据(POST 没有数据量限制)
发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
//设置传送方式,地址,以及同步还是异步
xmlhttp.open("GET","Test.jsp?value="+escape(value),true);
xmlhttp.onreadystatechange = callback;//状态改变的时候执行这个函数,用来判断是否请求完毕
xmlhttp.send();//请求服务器,如果使用post方式,则send里面要带上传递的参数
//post方式
/**
xmlhttp.open("POST","Test.jsp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("value="+value);
*/
然后服务器端处理并返回,这个放在实例里面有具体代码
在回调函数callback中设置对返回响应
onreadystatechange 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪
status 200: “OK”
404: 未找到页面
相应服务器的类型
responseText 获得字符串形式的响应数据。
responseXML 获得 XML 形式的响应数据。 这个一般当open里面的url为xml文件的时候用
function callback(){
//请求完成表示
if(xmlhttp.readyState ==4 && xmlhttp.status==200){
//设置相应操作
}
}
}
总体来说就这几个步骤,下面是详细代码
实例
首先创建一个文本框,用于测试用户名,并且添加监听事件onblur,意思是当失去焦点则执行,并在其后面创建个span空标签,用来动态显示信息,表示名称是否被占用
接下来是JS代码,使用AJAX把输入的内容发送到服务器,服务器来检验
var xmlhttp;
function checkuser(){
var value = document.getElementById("userid").value;
//兼容性写法创建请求实例,IE5 6支持else里面的方法
if (window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
//设置传送方式,地址,以及同步还是异步
xmlhttp.open("GET","Test.jsp?value="+escape(value),true);
xmlhttp.onreadystatechange = callback;//状态改变的时候执行这个函数,用来判断是否请求完毕
xmlhttp.send();//请求服务器
}
然后服务器端获得数据后写回
<%
response.setHeader("Cache-Control","no-store");//HTTP1.1
response.setHeader("Pragma","no-cache");//HTTP1.0
response.setDateHeader("Expires",0);//禁止在服务器中缓存
String value = request.getParameter("value");//获取传送过来的参数
response.getWriter().write(value);//模拟数据写回
%>
客户端再回调函数中处理服务器写回的数据
/**
* 回调函数
*/
function callback(){
//请求完成表示
if(xmlhttp.readyState ==4 && xmlhttp.status==200){
alert(xmlhttp.responseText);//相应返回的text
// alert(xmlhttp.responseXML);//相应返回的xml
if (xmlhttp.responseText){//这里直接判断不为空,应该根据数据库返回值来进行不同的显示
var spanid = document.getElementById("spanid");
spanid.innerHTML = "注册成功";
}
}
}
效果就是当输入框失去焦点就立即判断,当然实际判断是要连接数据库的,为了简单就直接打印出来了

以上内容是针对AJAX和JSP混合使用方法实例,希望对大家有所帮助!






