1.写在前面:
阅读要求:
具有一定的HTML、CSS、JavaScript、Json基础
2.什么是ajax
Ajax:即”Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术。
3.为什么使用ajax
在动态网页开发技术中,客户端(通常是浏览器)与服务端进行数据交互是十分频繁的,如何节省网络资源,提供良好的用户体验是十分关键的。Ajax采用异步请求方式,使得不用刷新整个页面就可以和后台实现数据交互,从而更新内容...
4.如何使用原生的ajax
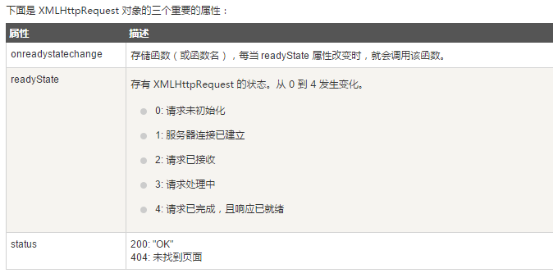
使用ajax技术的关键点落在了XMLHttpRequest(注:ie5、ie6使用ActiveXObject)对象上,因此利用好该对象是关键
注意:

function loadData() {
//创建XMLHttpRequest对象
var xmlHttpRequestObj = {};
//创建json对象,传送json格式数据到服务端
Var jsonObj = {};
if (window.XMLHttpRequest) {
// IE7+, Firefox, Chrome, Opera, Safari
xmlHttpRequestObj =new XMLHttpRequest();
} else {
// IE6, IE5
xmlHttpRequestObj =new ActiveXObject("Microsoft.XMLHTTP");
}
//当请求状态改变时会调用xmlHttpRequestObj .onreadystatechange方法
xmlHttpRequestObj .onreadystatechange = function() {
if (xmlHttpRequestObj .readyState == 0 ) {
Alert(“open()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 1) {
Alert(“open()函数已执行,send()函数未执行”);
} else if(xmlHttpRequestObj.readyState == 2) {
Alert(“send()函数已执行,头部和状态码可以获缺)
} else if(xmlHttpRequestObj.readyState == 3) {
Alert(“头部已收到,解析响应体”);
} else if(xmlHttpRequestObj.readyState == 4) {
Alert(“请求完成”);
If (xmlHttpRequestObj.status == 200) {
Alert(“响应就绪,反序列化json对象填充数据到页面”);
} else if (xmlHttpRequestObj.status == 400) {
Alert(“页面丢失”);
} else {
Alert(“服务异常”);
}
}
}
//method:请求方式:GET、POST、PUT、DELETE... Url:请求的地址 asnyc:是否采用异步
xmlHttpRequestObj.open("method", "url", async);
//设置请求头,POST请求格式需要载入,其他不需要
xmlHttpRequestObj.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//请求数据,参数为jsonObj json对象
xmlHttpRequestObj.send(jsonObj);
}
以上这篇浅谈ajax请求技术就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持全福编程网。






